如何在 Deno 中使用 Vue
Vue 是一个渐进式前端 JavaScript 框架,专为性能和多功能性而构建。
本“如何”指南将向您展示如何使用 Deno、Vite 和 Vue 创建一个简单的应用程序。
运行 npm:create-vite-extra
我们将使用 Vite 来搭建我们的 Vue 应用程序。首先,运行
deno run --allow-read --allow-write --allow-env npm:create-vite-extra@latest
命名您的项目,然后选择“deno-vue”。
然后,cd 到您的新项目并运行
deno task dev
您现在应该能够在浏览器中查看您的默认 Deno 和 Vue 应用程序

添加后端
下一步是添加后端 API。我们将创建一个非常简单的 API,它返回有关恐龙的信息。
在目录中,让我们创建一个名为 api 的文件夹。在该文件夹中,我们将创建一个 main.ts 文件,它将运行服务器,以及一个 data.json 文件,它是硬编码的数据。
mkdir api && touch api/data.json && touch api/main.ts
将 此 json 文件 复制粘贴到您的 api/data.json 中。
然后,让我们更新 api/main.ts
import { Application, Router } from "https://deno.land/x/oak/mod.ts";
import { oakCors } from "https://deno.land/x/cors/mod.ts";
import data from "./data.json" assert { type: "json" };
const router = new Router();
router
.get("/", (context) => {
context.response.body = "Welcome to dinosaur API!";
})
.get("/api", (context) => {
context.response.body = data;
})
.get("/api/:dinosaur", (context) => {
if (context?.params?.dinosaur) {
const found = data.find((item) =>
item.name.toLowerCase() === context.params.dinosaur.toLowerCase()
);
if (found) {
context.response.body = found;
} else {
context.response.body = "No dinosaurs found.";
}
}
});
const app = new Application();
app.use(oakCors()); // Enable CORS for All Routes
app.use(router.routes());
app.use(router.allowedMethods());
await app.listen({ port: 8000 });
这是一个使用 oak 的非常简单的 API 服务器,它将根据路由返回恐龙信息。让我们启动 API 服务器
deno run --allow-env --allow-net api/main.ts
如果我们访问 localhost:8000/api,我们会看到

看起来不错。
添加 Vue 组件
让我们更新 src/components。我们将添加以下文件
HomePage.vue,主页的组件Dinosaurs.vue,列出所有恐龙名称作为锚链接的组件,以及Dinosaur.vue,显示单个恐龙的名称和描述的组件
touch src/components/HomePage.vue src/components/Dinosaurs.vue src/components/Dinosaur.vue
在我们创建组件之前,让我们添加一些状态管理。
使用 store 保持状态
为了在我们的 <Dinosaur> 和 <Dinosaurs> 组件之间保持状态,我们将使用 Vue store。注意,对于更复杂的状态管理,请查看 Vue 推荐的 Pinia 库。
创建一个 src/store.js 文件
touch src/store.js
在其中,让我们添加
import { reactive } from "vue";
export const store = reactive({
dinosaur: {},
setDinosaur(name, description) {
this.dinosaur.name = name;
this.dinosaur.description = description;
},
});
我们将把 store 导入到 Dinosaurs.vue 和 Dinosaur.vue 中,以设置和检索恐龙名称和描述。
更新 Vue 组件
在 Dinosaurs.vue 中,我们将执行三件事
- 向我们的 API 发送
GET请求并将其作为dinosaurs返回 - 遍历
dinosaurs并将每个dinosaur渲染在指向<Dinosaur>组件的<router-link>中 - 将
store.setDinosaur()添加到每个dinosaur的@click上,这将设置store
以下是完整的代码
<script>
import { ref } from 'vue'
import { store } from '../store.js'
export default ({
async setup() {
const res = await fetch("https://:8000/api")
const dinosaurs = await res.json();
return {
dinosaurs
}
},
data() {
return {
store
}
}
})
</script>
<template>
<div class="container">
<div v-for="dinosaur in dinosaurs" class="dinosaur-wrapper">
<span class="dinosaur">
<router-link :to="{ name: 'Dinosaur', params: { dinosaur: `${dinosaur.name.toLowerCase()}` }}">
<span @click="store.setDinosaur(dinosaur.name, dinosaur.description)">
{{dinosaur.name}}
</span>
</router-link>
</span>
</div>
</div>
</template>
<style scoped>
.dinosaur {
}
.dinosaur-wrapper {
display: inline-block;
margin: 0.15rem 1rem;
padding: 0.15rem 1rem;
}
.container {
text-align: left;
}
</style>
在 Dinosaur.vue 中,我们将添加
- 导入
store - 在 HTML 中渲染
store.dinosaur
<script>
import { store } from '../store.js';
export default {
data() {
return {
store
}
}
}
</script>
<template>
Name: {{ store.dinosaur.name }}
<br />
Description: {{ store.dinosaur.description }}
</template>
接下来,我们将更新 HomePage.vue。由于 Dinosaurs 组件需要从 API 获取数据,我们将使用 <Suspense>,它管理组件树中的异步依赖项。
<script>
import { ref } from 'vue'
import Dinosaurs from './Dinosaurs.vue'
export default {
components: {
Dinosaurs
}
}
</script>
<template>
<Suspense>
<template #default>
<Dinosaurs />
</template>
<template #fallback>
<div>Loading...</div>
</template>
</Suspense>
<p>
Check out
<a href="https://vuejs.ac.cn/guide/quick-start.html#local" target="_blank"
>create-vue</a
>, the official Vue + Vite starter
</p>
<p class="read-the-docs">Learn more about using Deno and Vite.</p>
</template>
<style scoped>
.read-the-docs {
color: #888;
}
</style>
将所有内容整合在一起,让我们更新 src/App.vue
<template>
<router-view />
</template>;
添加路由
您会注意到我们使用了 <router-link> 和 <router-view>。这些组件是 vue-router 库 的一部分,我们需要在另一个文件中进行设置和配置。
首先,让我们在 vite.config.mjs 文件中导入 vue-router
import { defineConfig } from "npm:vite@^3.1.3";
import vue from "npm:@vitejs/plugin-vue@^3.2.39";
import "npm:vue@^3.2.39";
import "npm:vue-router@4";
// https://vite.org.cn/config/
export default defineConfig({
plugins: [vue()],
});
接下来,让我们创建一个名为 router 的文件夹。在其中,让我们创建 index.ts
mkdir router && touch router/index.ts
在 router/index.ts 中,我们将创建 router,它包含有关每个路由及其组件的信息,并将其导出。有关使用 vue-router 的更多信息,请查看他们的 指南。
import { createRouter, createWebHistory } from "vue-router";
import HomePage from "../components/HomePage.vue";
import Dinosaur from "../components/Dinosaur.vue";
const routes = [
{
path: "/",
name: "Home",
component: HomePage,
},
{
path: "/:dinosaur",
name: "Dinosaur",
component: Dinosaur,
props: true,
},
];
const router = createRouter({
history: createWebHistory("/"),
routes,
});
export default router;
接下来,在我们的 src/main.ts 文件中,该文件包含前端应用程序的所有逻辑,我们将不得不导入和使用 router
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import router from "./router/index.ts";
const app = createApp(App);
app.use(router);
app.mount("#app");
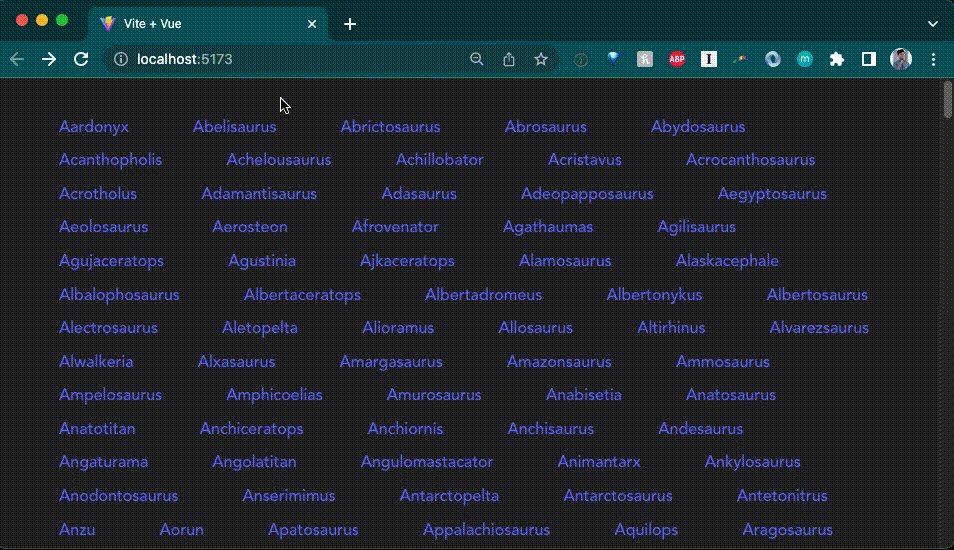
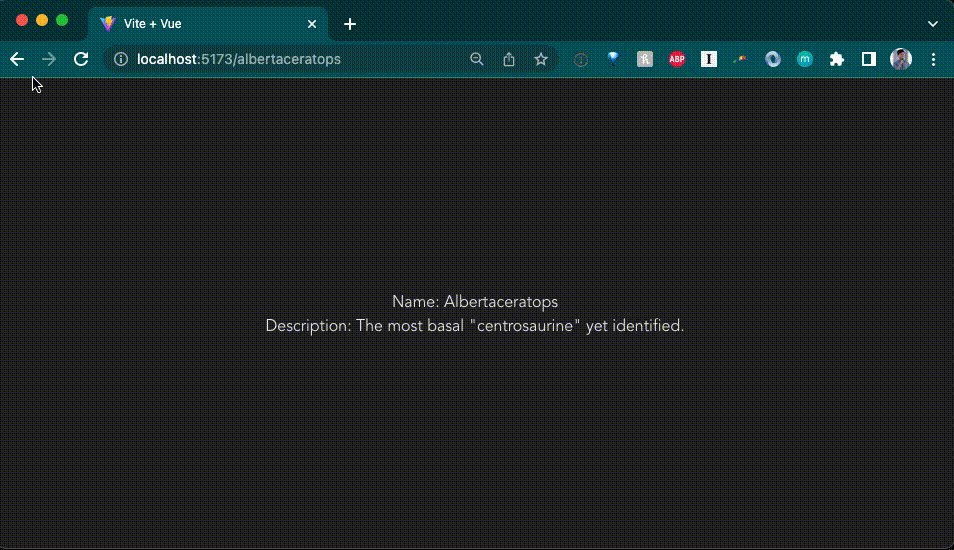
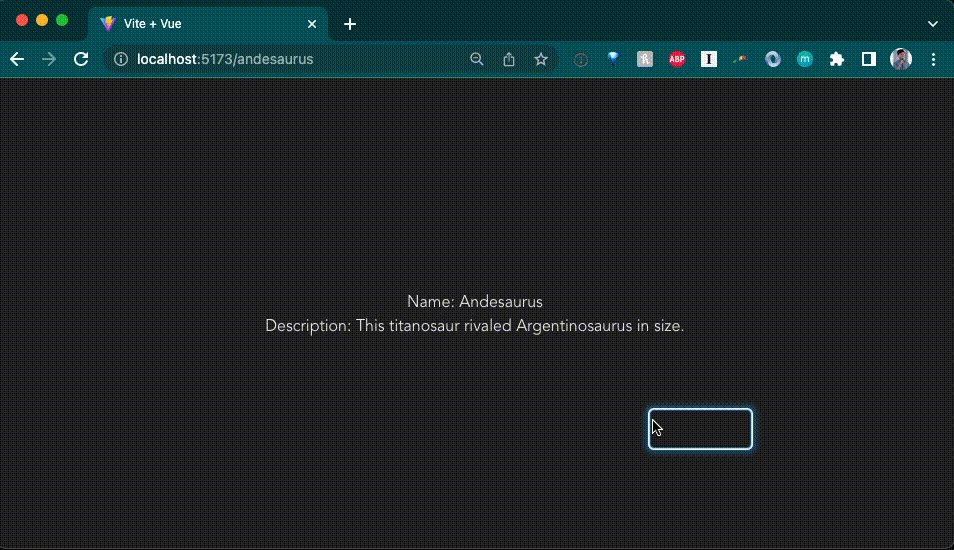
让我们运行它,看看我们到目前为止得到了什么

太棒了!