如何使用 Prisma 和 Oak 创建 RESTful API
Prisma 是我们最常被要求在 Deno 中使用的模块之一。考虑到 Prisma 的开发人员体验是顶级的,并且与许多持久数据存储技术配合良好,这种需求是可以理解的。
我们很高兴向您展示如何在 Deno 中使用 Prisma。
在本“如何”指南中,我们将使用 Oak 和 Prisma 在 Deno 中设置一个简单的 RESTful API。
让我们开始吧。
设置应用程序
让我们创建文件夹 rest-api-with-prisma-oak 并导航到该文件夹
mkdir rest-api-with-prisma-oak
cd rest-api-with-prisma-oak
接下来,让我们使用 Deno 运行 prisma init
deno run --allow-read --allow-env --allow-write npm:prisma@latest init
这将生成 prisma/schema.prisma。让我们用以下内容更新它
generator client {
provider = "prisma-client-js"
previewFeatures = ["deno"]
output = "../generated/client"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model Dinosaur {
id Int @id @default(autoincrement())
name String @unique
description String
}
Prisma 还生成一个包含 DATABASE_URL 环境变量的 .env 文件。让我们将 DATABASE_URL 赋值为 PostgreSQL 连接字符串。在本例中,我们将使用来自 Supabase 的免费 PostgreSQL 数据库。
接下来,让我们创建数据库模式
deno run -A npm:prisma@latest db push
完成后,我们需要生成一个 Prisma 客户端
deno run -A --unstable npm:prisma@latest generate --no-engine
在 Prisma 数据平台中设置 Accelerate
要开始使用 Prisma 数据平台
- 注册一个免费的 Prisma 数据平台帐户。
- 创建一个项目。
- 导航到您创建的项目。
- 通过提供数据库的连接字符串来启用 Accelerate。
- 生成一个 Accelerate 连接字符串并将其复制到剪贴板。
将以 prisma:// 开头的 Accelerate 连接字符串分配给 .env 文件中的 DATABASE_URL,替换您现有的连接字符串。
接下来,让我们创建一个种子脚本,用于为数据库播种。
为您的数据库播种
创建 ./prisma/seed.ts
touch prisma/seed.ts
在 ./prisma/seed.ts 中
import { Prisma, PrismaClient } from "../generated/client/deno/edge.ts";
import { load } from "https://deno.land/std@0.220.0/dotenv/mod.ts";
const envVars = await load();
const prisma = new PrismaClient({
datasourceUrl: envVars.DATABASE_URL,
});
const dinosaurData: Prisma.DinosaurCreateInput[] = [
{
name: "Aardonyx",
description: "An early stage in the evolution of sauropods.",
},
{
name: "Abelisaurus",
description: "Abel's lizard has been reconstructed from a single skull.",
},
{
name: "Acanthopholis",
description: "No, it's not a city in Greece.",
},
];
/**
* Seed the database.
*/
for (const u of dinosaurData) {
const dinosaur = await prisma.dinosaur.create({
data: u,
});
console.log(`Created dinosaur with id: ${dinosaur.id}`);
}
console.log(`Seeding finished.`);
await prisma.$disconnect();
现在,我们可以使用以下命令运行 seed.ts
deno run -A prisma/seed.ts
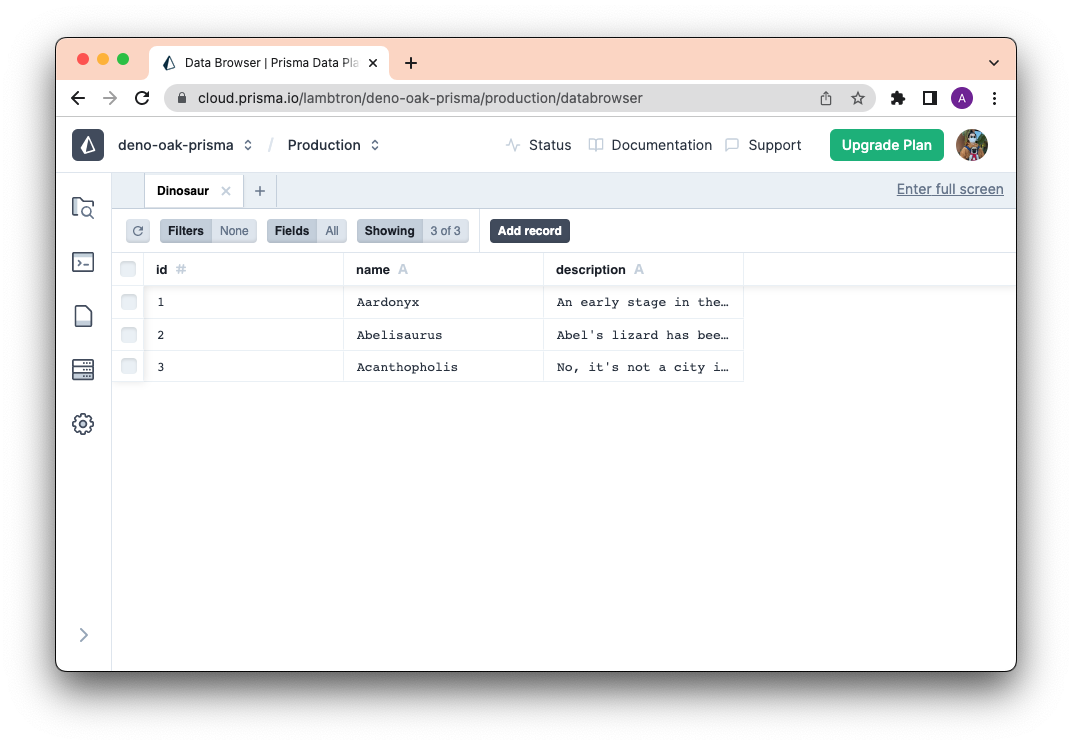
完成此操作后,您应该能够通过运行以下命令在 Prisma Studio 上看到您的数据
deno run -A npm:prisma studio
您应该看到类似于以下屏幕截图的内容

创建您的 API 路由
我们将使用 oak 来创建 API 路由。让我们暂时保持简单。
让我们创建一个 main.ts 文件
touch main.ts
然后,在您的 main.ts 文件中
import { PrismaClient } from "./generated/client/deno/edge.ts";
import { Application, Router } from "https://deno.land/x/oak@v11.1.0/mod.ts";
import { load } from "https://deno.land/std@0.220.0/dotenv/mod.ts";
const envVars = await load();
/**
* Initialize.
*/
const prisma = new PrismaClient({
datasources: {
db: {
url: envVars.DATABASE_URL,
},
},
});
const app = new Application();
const router = new Router();
/**
* Setup routes.
*/
router
.get("/", (context) => {
context.response.body = "Welcome to the Dinosaur API!";
})
.get("/dinosaur", async (context) => {
// Get all dinosaurs.
const dinosaurs = await prisma.dinosaur.findMany();
context.response.body = dinosaurs;
})
.get("/dinosaur/:id", async (context) => {
// Get one dinosaur by id.
const { id } = context.params;
const dinosaur = await prisma.dinosaur.findUnique({
where: {
id: Number(id),
},
});
context.response.body = dinosaur;
})
.post("/dinosaur", async (context) => {
// Create a new dinosaur.
const { name, description } = await context.request.body("json").value;
const result = await prisma.dinosaur.create({
data: {
name,
description,
},
});
context.response.body = result;
})
.delete("/dinosaur/:id", async (context) => {
// Delete a dinosaur by id.
const { id } = context.params;
const dinosaur = await prisma.dinosaur.delete({
where: {
id: Number(id),
},
});
context.response.body = dinosaur;
});
/**
* Setup middleware.
*/
app.use(router.routes());
app.use(router.allowedMethods());
/**
* Start server.
*/
await app.listen({ port: 8000 });
现在,让我们运行它
deno run -A main.ts
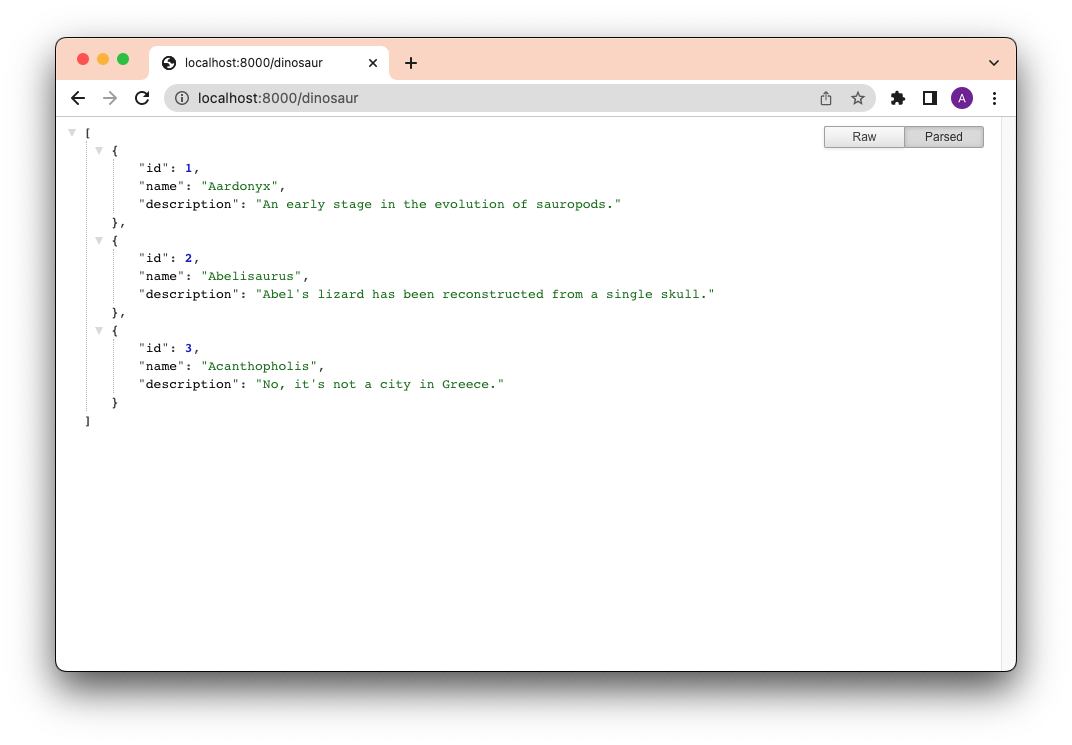
让我们访问 localhost:8000/dinosaurs

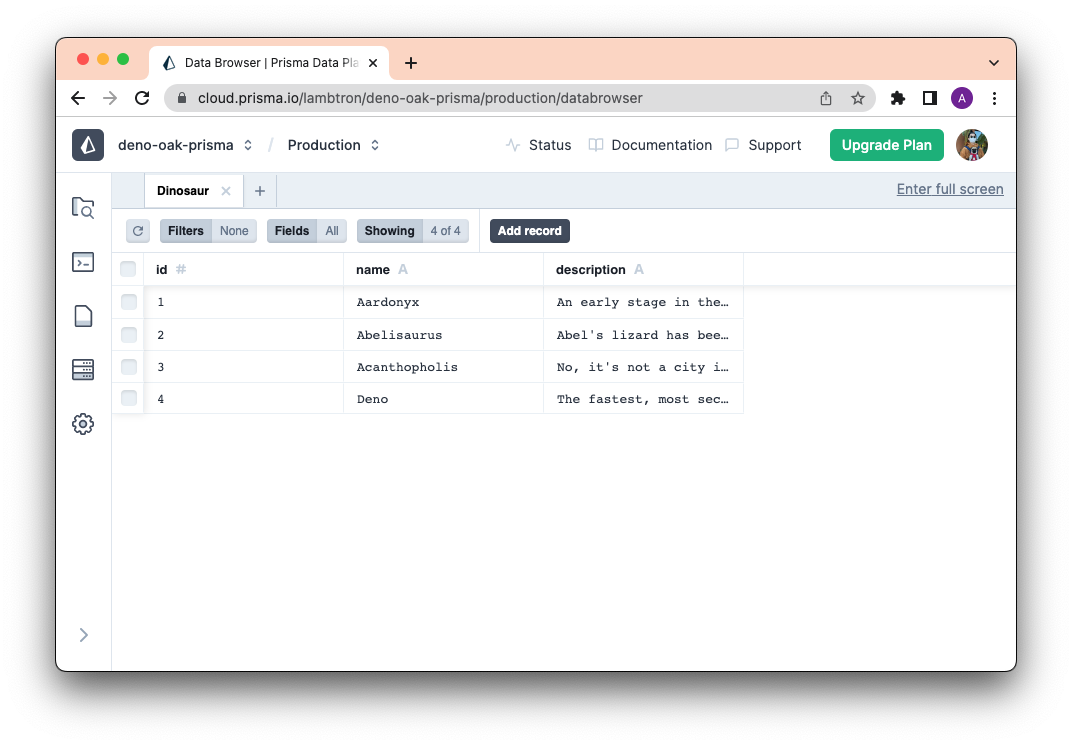
接下来,让我们使用以下 curl 命令 POST 一个新用户
curl -X POST https://:8000/dinosaur -H "Content-Type: application/json" -d '{"name": "Deno", "description":"The fastest, most secure, easiest to use Dinosaur ever to walk the Earth."}'
您现在应该在 Prisma Studio 上看到一个新行

不错!
下一步是什么?
使用 Deno 和 Prisma 构建您的下一个应用程序将更加高效和有趣,因为这两种技术都提供了直观的开发体验,包括数据建模、类型安全和强大的 IDE 支持。
如果您有兴趣将 Prisma 连接到 Deno Deploy,请查看此很棒的指南。