如何在 Deno 中使用 Redis
Redis 是一个内存数据存储,可用于缓存、消息代理或数据流。
在这里,我们将设置 Redis 来缓存来自 API 调用的数据,以加快对该数据的任何后续请求。我们将
- 设置 Redis 客户端以将来自每个 API 调用的数据保存在内存中
- 设置 Deno 服务器,以便我们可以轻松地请求某些数据
- 在服务器处理程序中调用 Github API 以获取首次请求的数据
- 在每个后续请求中从 Redis 提供数据
我们可以在单个文件 main.ts 中完成此操作。
连接到 Redis 客户端
我们需要两个模块。第一个是 Deno 服务器。我们将使用它从用户那里获取信息以查询我们的 API。第二个是 Redis。我们可以使用 npm: 修饰符获取 Redis 的节点包
import { createClient } from "npm:redis@^4.5";
我们使用 createClient 创建一个 Redis 客户端并连接到我们的本地 Redis 服务器
// make a connection to the local instance of redis
const client = createClient({
url: "redis://:6379",
});
await client.connect();
您也可以在这个 配置 对象中分别设置主机、用户、密码和端口。
设置服务器
我们的服务器将充当 Github API 的包装器。客户端可以使用 URL 路径中的 Github 用户名调用我们的服务器,例如 https://:3000/{username}。
解析路径名并调用 Github API 将在我们的服务器中的处理程序函数内进行。我们删除了前导斜杠,因此我们剩下一个可以作为用户名传递给 Github API 的变量。然后,我们将响应传递回用户。
Deno.serve({ port: 3000 }, async (req) => {
const { pathname } = new URL(req.url);
// strip the leading slash
const username = pathname.substring(1);
const resp = await fetch(`https://api.github.com/users/${username}`);
const user = await resp.json();
return new Response(JSON.stringify(user), {
headers: {
"content-type": "application/json",
},
});
});
我们将使用以下命令运行它
deno run --allow-net main.ts
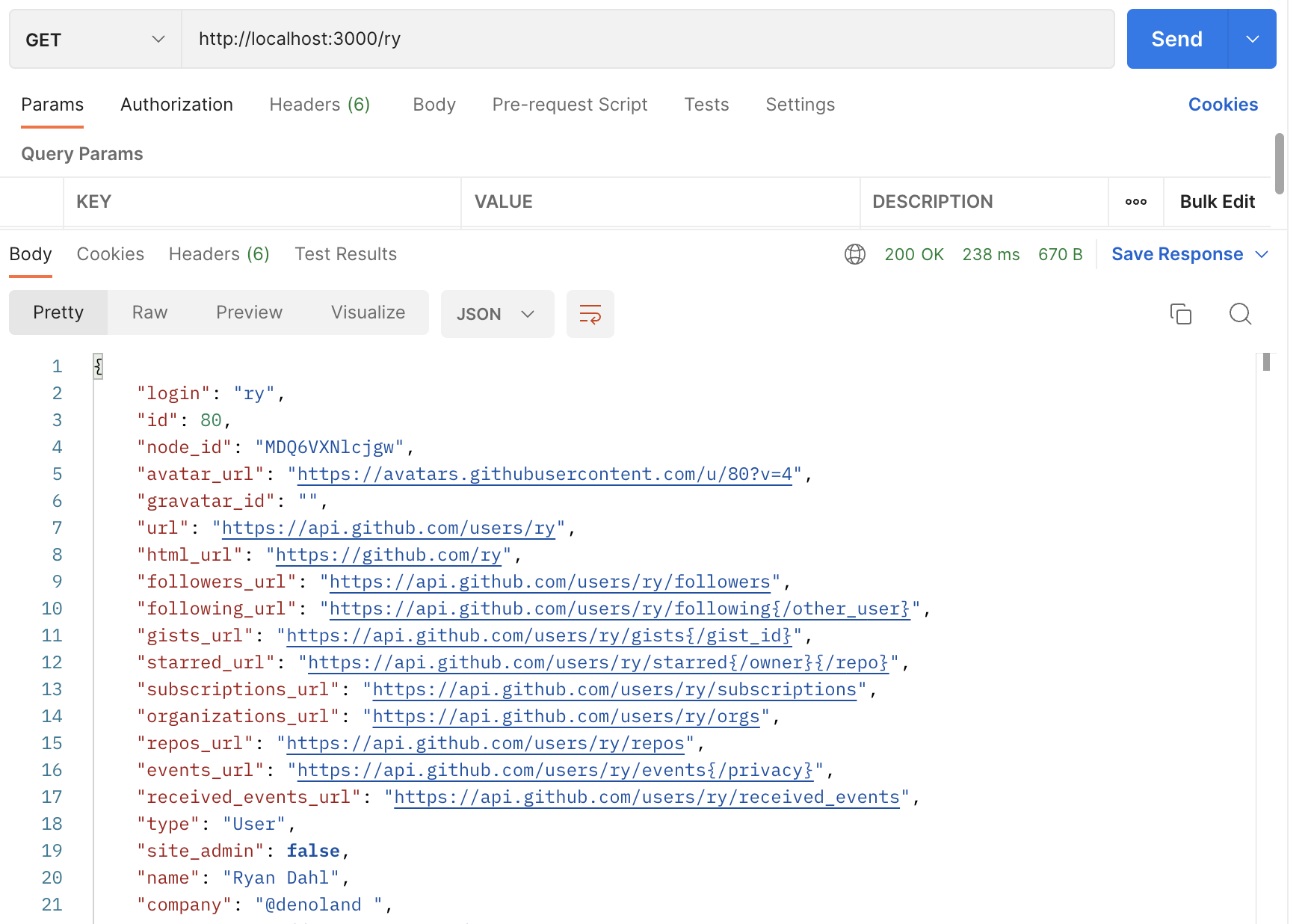
如果我们然后在 Postman 中访问 https://:3000/ry,我们将获得 Github 响应

让我们使用 Redis 缓存此响应。
检查缓存
从 Github API 获取响应后,我们可以使用 client.set 将其缓存到 Redis 中,使用用户名作为键,用户对象作为值
await client.set(username, JSON.stringify(user));
下次我们请求同一个用户名时,我们可以使用 client.get 获取缓存的用户
const cached_user = await client.get(username);
如果键不存在,则返回 null。因此,我们可以将其用于一些流控制。当我们获取用户名时,我们将首先检查缓存中是否已经存在该用户。如果存在,我们将提供缓存的结果。如果不存在,我们将调用 Github API 获取用户,将其缓存,然后提供 API 结果。在这两种情况下,我们都将添加一个自定义标头以显示我们提供的是哪个版本
const server = new Server({
handler: async (req) => {
const { pathname } = new URL(req.url);
// strip the leading slash
const username = pathname.substring(1);
const cached_user = await client.get(username);
if (cached_user) {
return new Response(cached_user, {
headers: {
"content-type": "application/json",
"is-cached": "true",
},
});
} else {
const resp = await fetch(`https://api.github.com/users/${username}`);
const user = await resp.json();
await client.set(username, JSON.stringify(user));
return new Response(JSON.stringify(user), {
headers: {
"content-type": "application/json",
"is-cached": "false",
},
});
}
},
port: 3000,
});
server.listenAndServe();
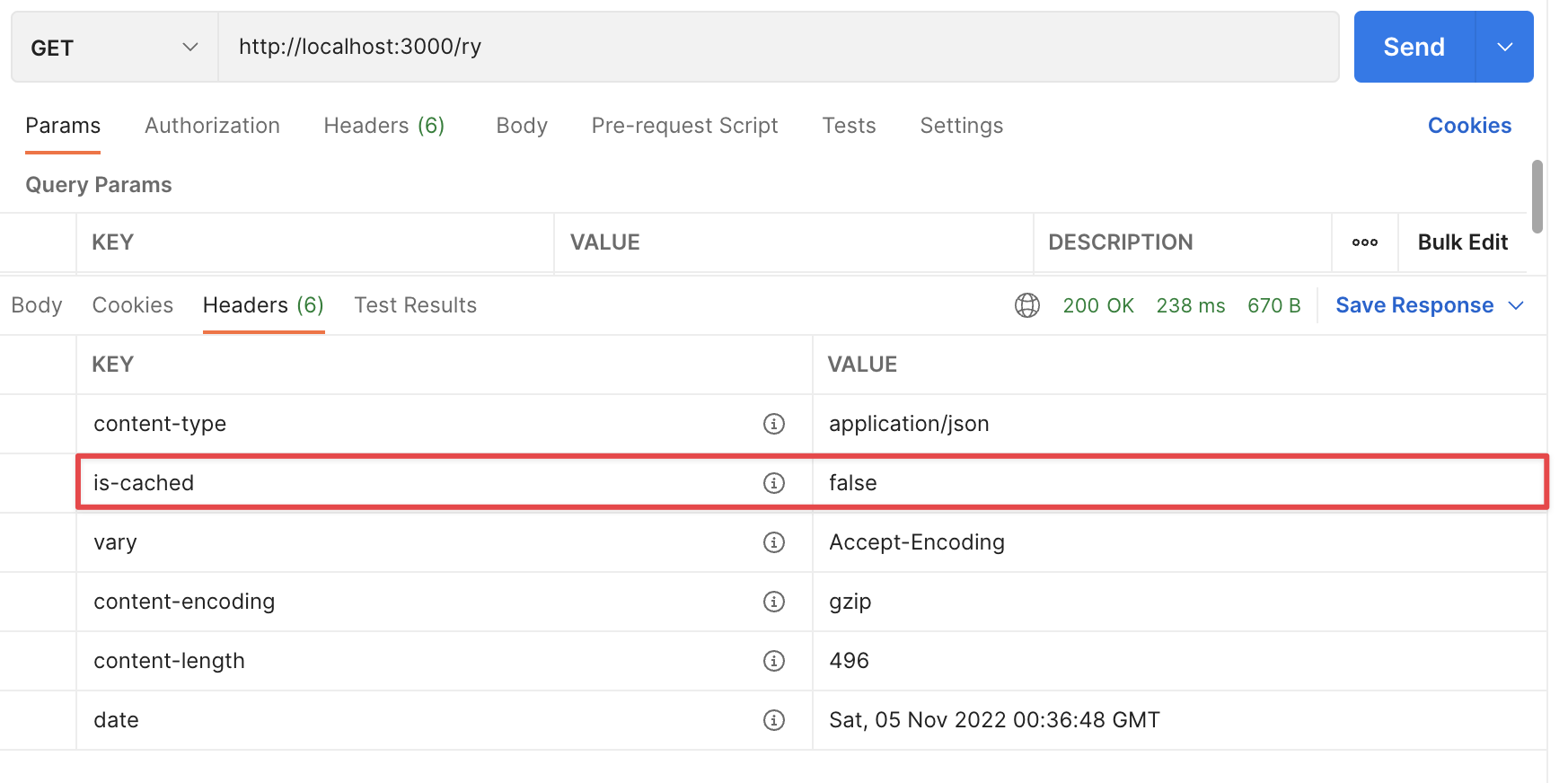
第一次运行它会给我们与上面相同的响应,并且我们将看到 is-cached 标头设置为 false

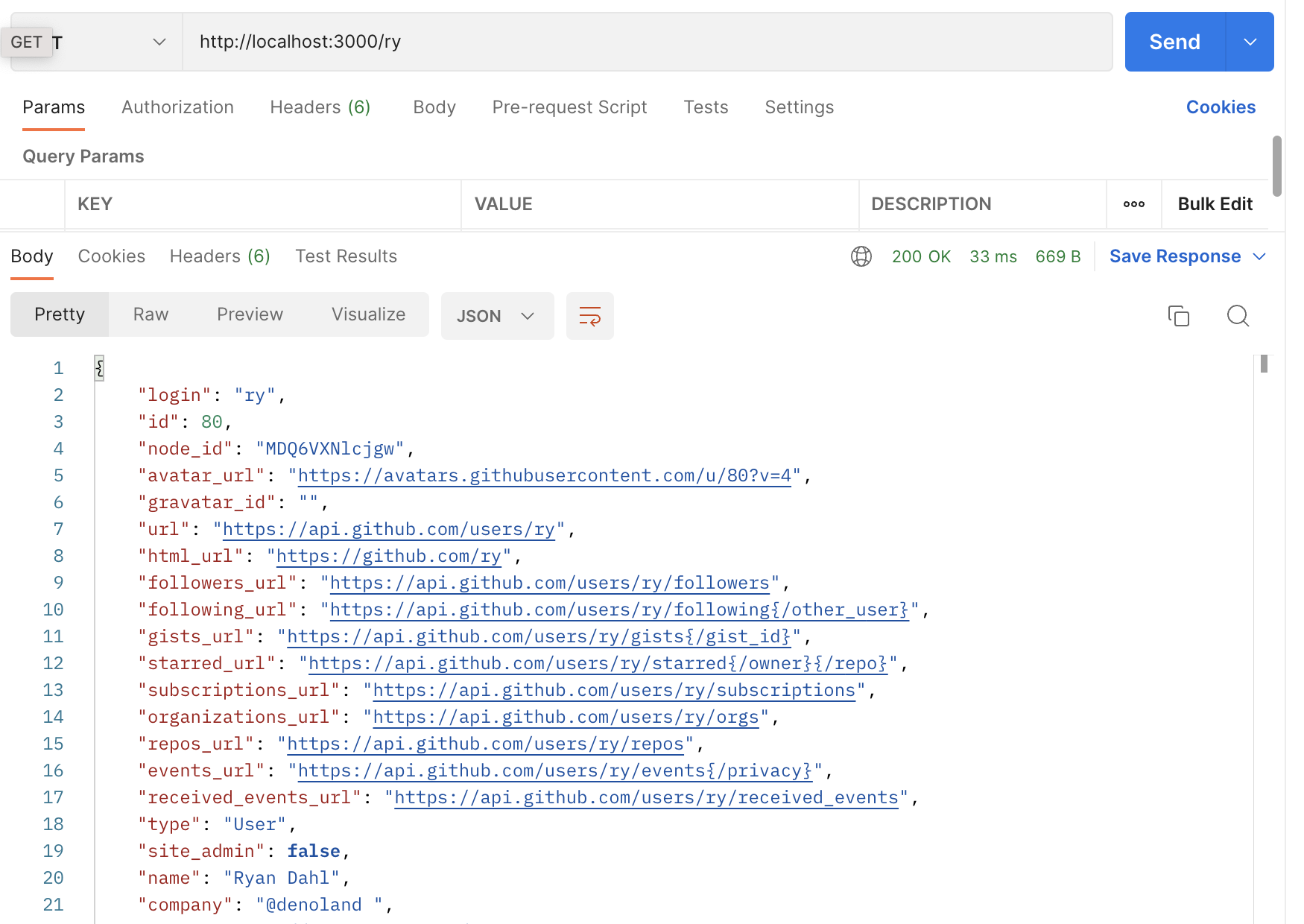
但是再次使用相同的用户名调用,我们将获得缓存的结果。主体是相同的

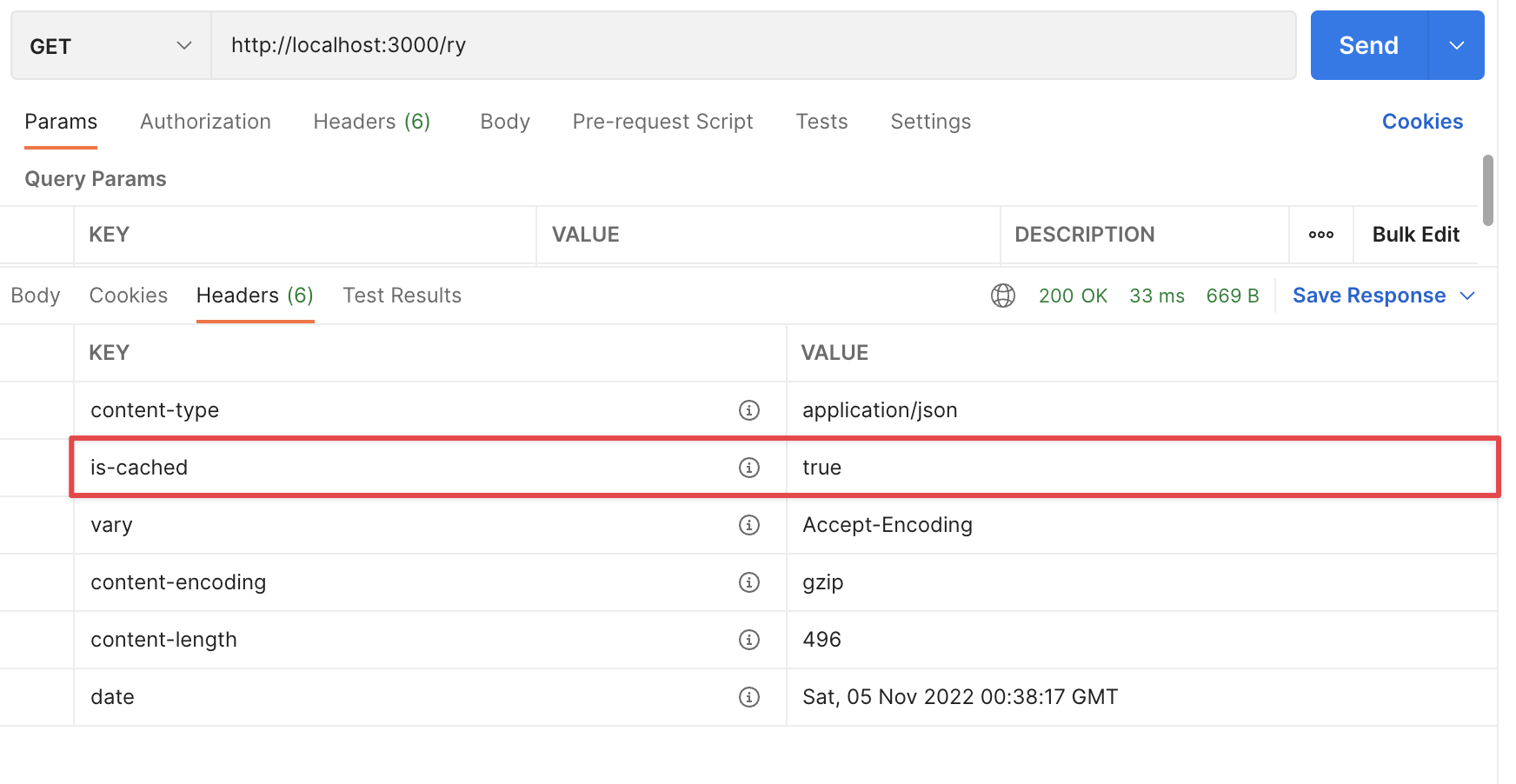
但标头显示我们有缓存

我们还可以看到响应快了约 200 毫秒!