本页内容
入门
欢迎来到 Deno!如果您刚开始使用,这里介绍了运行时的一些关键功能。如果您还没有,请确保安装 Deno 运行时。
创建和运行 TypeScript 程序 跳转到标题
虽然您可以使用 JavaScript,但 Deno 也内置支持TypeScript。在您的终端中,创建一个名为 hello.ts 的新文件,并包含以下代码。
interface Person {
firstName: string;
lastName: string;
}
function sayHello(p: Person): string {
return `Hello, ${p.firstName}!`;
}
const ada: Person = {
firstName: "Ada",
lastName: "Lovelace",
};
console.log(sayHello(ada));
此程序声明了一个接口 用于表示一个人,并定义了一个使用此数据类型将消息打印到控制台的函数。您可以使用 deno run 命令执行此示例中的代码。
deno run hello.ts
您可以在这里了解有关在 Deno 中使用 TypeScript 的更多信息。
内置 Web API 和 Deno 命名空间 跳转到标题
Deno 旨在提供类似浏览器的编程环境,实现存在于前端 JavaScript 中的 Web 标准 API。例如,fetch API 在全局范围内可用,就像在浏览器中一样。要查看它的实际应用,请将 hello.ts 的内容替换为以下代码。
const site = await fetch("https://deno.org.cn");
console.log(await site.text());
由于此示例是从互联网上获取数据,因此您需要允许网络权限。您可以使用 --allow-net 标志或使用 -A 允许所有权限来授予网络权限。我们将在后面更深入地了解权限和安全性。使用以下命令运行示例
deno run -A hello.ts
对于不存在于 Web 标准中的 API(例如访问系统环境中的变量或操作文件系统),这些 API 在Deno 命名空间中公开。将 hello.ts 的内容替换为以下代码,它将在localhost:8000上启动HTTP 服务器。
Deno.serve((_request: Request) => {
return new Response("Hello, world!");
});
保存您的更改并运行脚本。
deno run -A hello.ts
了解有关 Deno 中内置的Web 标准 API 和Deno 命名空间 API 的更多信息。
运行时安全性 跳转到标题
Deno 的一个主要功能是默认情况下运行时安全性,这意味着您必须明确允许您的代码访问可能敏感的 API,例如文件系统访问、网络连接和环境变量访问。
到目前为止,我们一直在使用 -A 标志运行所有脚本,该标志授予我们的脚本所有运行时功能访问权限。这是运行 Deno 程序最宽松的模式,但通常您希望只授予您的代码运行所需的权限。
要查看它的实际应用,让我们将 hello.ts 的内容替换为前面提到的 fetch 示例。
const site = await fetch("https://deno.org.cn");
console.log(await site.text());
运行此程序**不使用** -A 标志 - 然后会发生什么?
deno run hello.ts
在没有传递任何权限标志的情况下,您将看到类似于以下内容的安全提示
$ deno run index.ts
✅ Granted net access to "www.deno.com".
┌ ⚠️ Deno requests net access to "deno.com".
├ Requested by `fetch()` API.
├ Run again with --allow-net to bypass this prompt.
└ Allow? [y/n/A] (y = yes, allow; n = no, deny; A = allow all net permissions) >
在提示中,您可能已经注意到它提到了您需要使用哪个 CLI 标志才能运行您的代码并获得访问网络的权限 - --allow-net 标志。如果您使用此标志再次运行脚本,则不会提示您交互式地授予脚本访问网络的权限
deno run --allow-net hello.ts
为了简便起见,我们有时会展示使用 `deno run -A ...` 的示例,但只要有可能(以及在您的生产或 CI 环境中),我们鼓励您利用 Deno 的完整套件 可配置的运行时安全选项。
导入 JavaScript 模块 跳转到标题
大多数情况下,您需要将程序分解成多个文件。同样,为了优先考虑 Web 标准和类似浏览器的编程模型,Deno 通过 ECMAScript 模块 支持这一点。考虑我们之前向您展示的 TypeScript 示例
interface Person {
firstName: string;
lastName: string;
}
function sayHello(p: Person): string {
return `Hello, ${p.firstName}!`;
}
const ada: Person = {
firstName: "Ada",
lastName: "Lovelace",
};
console.log(sayHello(ada));
您可能希望将此程序分解,以便 `Person` 接口和 `sayHello` 函数位于单独的模块中。为此,在同一目录中创建一个名为 `person.ts` 的新文件,并包含以下代码
export default interface Person {
firstName: string;
lastName: string;
}
export function sayHello(p: Person): string {
return `Hello, ${p.firstName}!`;
}
此模块为 `sayHello` 函数创建了一个 命名导出,并为 `Person` 接口创建了一个 默认导出。
回到 `hello.ts` 中,您可以使用 `import` 关键字使用此模块。
import Person, { sayHello } from "./person.ts";
const ada: Person = {
lastName: "Lovelace",
firstName: "Ada",
};
console.log(sayHello(ada));
请注意,导入模块时需要文件扩展名 - Deno 中的导入逻辑与浏览器中的工作方式相同,您需要包含导入的完整文件名。
远程模块和 Deno 标准库 跳转到标题
Deno 支持从 URL 加载和执行代码,就像您在浏览器中使用 `<script>` 标签一样。在 Deno 1.x 中,标准库 和大多数 第三方模块 都通过 HTTPS URL 分发。
为了实际演示,让我们为上面创建的 `person.ts` 模块创建一个测试。Deno 提供了一个 内置测试运行器,它使用通过 HTTPS URL 分发的断言模块。
import { assertEquals } from "https://deno.land/std@0.224.0/assert/mod.ts";
import Person, { sayHello } from "./person.ts";
Deno.test("sayHello function", () => {
const grace: Person = {
lastName: "Hopper",
firstName: "Grace",
};
assertEquals("Hello, Grace!", sayHello(grace));
});
使用以下命令运行此测试
deno test person_test.ts
输出应该类似于以下内容
$ deno test person_test.ts
Check file:///Users/kevin/dev/denoland/scratchpad/person_test.ts
running 1 test from ./person_test.ts
sayHello function ... ok (4ms)
ok | 1 passed | 0 failed (66ms)
使用 标准库 和 第三方模块 可以探索更多内容 - 一定要查看它们!
使用 deno.json 配置您的项目 跳转到标题
Deno 项目默认情况下不需要配置文件,但有时将设置、管理员脚本和依赖项配置存储在众所周知的位置很方便。在 Deno 中,该文件是 deno.json 或 deno.jsonc。此文件的作用类似于 Node.js 中的 `package.json` 文件。
您可以使用 `deno.json` 来配置 导入映射,这将允许您为常用模块设置别名。
为了演示,让我们将项目中要使用的标准库版本固定为版本 `0.224.0`。
创建一个包含以下内容的 `deno.jsonc` 文件。
{
"imports": {
// The dollar sign in front of "std" isn't special - it's an optional
// convention to show that $std is an alias set up in an import map
"$std/": "https://deno.land/std@0.224.0/"
}
}
现在,打开之前测试文件,并将其更改为使用此导入别名。
import { assertEquals } from "$std/assert/mod.ts";
import Person, { sayHello } from "./person.ts";
Deno.test("sayHello function", () => {
const grace: Person = {
lastName: "Hopper",
firstName: "Grace",
};
assertEquals("Hello, Grace!", sayHello(grace));
});
使用 `deno test person_test.ts` 运行测试应该和以前一样有效,但您可能会注意到 Deno 下载了一些额外的文件并生成了一个 `deno.lock` 文件,该文件指定了您的代码所依赖的一组文件。deno.jsonc 和 deno.lock 都可以签入到源代码控制中。
了解有关 此处配置项目的更多信息。
Node.js API 和 npm 包 跳转到标题
Deno 提供了一个兼容性层,使您的代码能够使用 Node.js 内置模块和来自 npm 的第三方模块。在代码中使用 Node 和 npm 模块看起来很像使用标准 Deno 模块,只是在导入 Node 内置模块或 npm 模块时,您将分别使用 `node:` 或 `npm:` 规范。
要了解它的工作原理,请创建一个名为 server.js 的文件,并包含以下内容 - 使用流行的 Express 框架的简单 HTTP 服务器。
import express from "npm:express@4";
const app = express();
app.get("/", (request, response) => {
response.send("Hello from Express!");
});
app.listen(3000);
使用 node: 和 npm: 说明符,您可以将 Node.js 生态系统的精华带到 Deno。 了解有关 Node 和 npm 支持的更多信息.
配置您的 IDE 跳转到标题
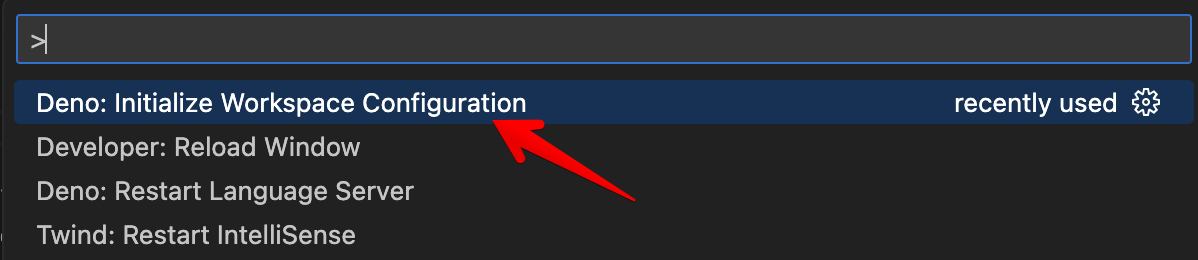
Deno 开发在许多 主要 IDE 中得到支持。一个流行的选择是 Visual Studio Code,它有一个由 Deno 团队维护的 官方扩展。 安装扩展 并在您的 VS Code 工作区中启用它,方法是在 命令面板 中选择 Deno: 初始化工作区配置 选项。

不是 VS Code 用户?在这里找到您最喜欢的编辑器的集成 这里.
Web 应用程序框架 跳转到标题
Deno 的一个常见用例是构建数据驱动的 Web 应用程序。这样做通常需要使用更高级别的 Web 框架,Deno 生态系统中存在许多选择。以下是一些最受欢迎的选择。
Deno 原生框架 跳转到标题
- Deno Fresh - Fresh 是一个为 Deno 设计的 Web 框架。页面默认情况下是服务器端渲染的,可以选择包含在客户端运行 JavaScript 的交互式岛屿。如果您是 Deno 的新手,并且正在寻找一个起点,我们建议您先尝试 Fresh!
- Hono - Hono 是一个轻量级的 Web 框架,遵循 Express 的传统。非常适合 API 服务器和简单的 Web 应用程序。
与 Deno 兼容的框架 跳转到标题
- SvelteKit - SvelteKit 是另一个更与运行时无关的 Web 框架,可以与 Deno 一起使用。我们建议从 此模板 开始。
- Nuxt (Vue) - Nuxt 是一个混合 SSR 和客户端框架,可以与 Deno 一起使用。我们建议从 此模板 开始。
- Astro - Astro 是一个现代 Web 框架,最初是为 Node.js 设计的,但在 Deno 上运行得很好。我们建议从 此模板 开始。
这里列出的框架只是支持 Deno 的众多框架中的一部分,但我们建议将它们作为起点。
部署到生产环境 跳转到标题
当您准备好进入生产环境时,最简单的选择将是 Deno Deploy。Deno Deploy 使得使用 Deno 创建快速、全球分布式的无服务器应用程序变得容易。
您也可以在几乎任何云环境中托管 Deno 这里.
下一步 跳转到标题
我们只是触及了 Deno 的可能性。以下是一些您接下来可以查看的资源。
- 设置您的开发环境 - 了解有关配置本地开发环境的选项
- 教程和示例 - Deno 的示例代码和用例
- Deno by Example - 通过示例学习 Deno 的代码片段