如何在 Deno 中使用 React
React 是使用最广泛的 JavaScript 前端框架。它普及了面向用户界面设计的声明式方法,并具有响应式数据模型。由于其受欢迎程度,它在使用 Deno 构建 Web 应用程序时成为最受欢迎的框架也就不足为奇了。
本教程将引导您在不到五分钟的时间内使用 Deno 构建一个简单的 React 应用程序。该应用程序将显示一个恐龙列表。当您点击其中一个时,它将带您到一个包含更多详细信息的恐龙页面。

创建 Vite Extra
本教程将使用 Vite 快速搭建一个 Deno 和 React 应用程序。让我们运行
deno run --allow-env --allow-read --allow-write npm:create-vite-extra
我们将项目命名为“dinosaur-react-app”。然后,cd 到新创建的项目文件夹。
添加后端
下一步是添加后端 API。我们将创建一个非常简单的 API,用于返回有关恐龙的信息。
在目录中,让我们创建一个 api 文件夹。在该文件夹中,我们将创建一个 main.ts 文件,该文件将运行服务器,以及一个 data.json 文件,它是硬编码数据。
mkdir api && touch api/data.json && touch api/main.ts
将 此 json 文件 复制并粘贴到您的 api/data.json 中。
然后,让我们更新 api/main.ts
import { Application, Router } from "https://deno.land/x/oak@v11.1.0/mod.ts";
import { oakCors } from "https://deno.land/x/cors@v1.2.2/mod.ts";
import data from "./data.json" assert { type: "json" };
const router = new Router();
router
.get("/", (context) => {
context.response.body = "Welcome to dinosaur API!";
})
.get("/api", (context) => {
context.response.body = data;
})
.get("/api/:dinosaur", (context) => {
if (context?.params?.dinosaur) {
const found = data.find((item) =>
item.name.toLowerCase() === context.params.dinosaur.toLowerCase()
);
if (found) {
context.response.body = found;
} else {
context.response.body = "No dinosaurs found.";
}
}
});
const app = new Application();
app.use(oakCors()); // Enable CORS for All Routes
app.use(router.routes());
app.use(router.allowedMethods());
await app.listen({ port: 8000 });
这是一个使用 oak 的非常简单的 API 服务器,它将根据路由返回恐龙信息。让我们启动 API 服务器
deno run --allow-env --allow-net api/main.ts
如果我们转到 localhost:8000,我们会看到

到目前为止看起来不错。
添加路由器
我们的应用程序将有两个路由:/ 和 /:dinosaur。
我们将使用 react-router-dom 来实现我们的路由逻辑。让我们将其添加到 vite.config.mjs 中的依赖项中
import { defineConfig } from "npm:vite@^3.1.3";
import react from "npm:@vitejs/plugin-react@^2.1";
import "npm:react@^18.2";
import "npm:react-dom@^18.2/client";
import "npm:react-router-dom@^6.4"; // Add this line
// https://vite.org.cn/config/
export default defineConfig({
plugins: [react()],
});
一旦我们在那里添加了依赖项,我们就可以在整个 React 应用程序中导入它们,而无需 npm: 指定符。
接下来,让我们转到 src/App.jsx 并添加我们的路由逻辑
import React from "react";
import {
BrowserRouter as Router,
Navigate,
Route,
Routes,
} from "react-router-dom";
import Index from "./pages/Index.jsx";
import Dinosaur from "./pages/Dinosaur.jsx";
export default function App(props) {
return (
<Router>
<Routes>
<Route exact path="/" element={<Index />} />
<Route exact path="/:dinosaur" element={<Dinosaur />} />
<Route path="*" element={<Navigate to="/" />} />
</Routes>
</Router>
);
}
接下来,让我们添加 <Index> 和 <Dinosaur> 页面。
添加页面
此应用程序中将有两个页面
src/pages/Index.jsx:我们的索引页面,它列出了所有恐龙src/pages/Dinosaur.jsx:我们的恐龙页面,它显示了恐龙的详细信息
我们将创建一个 src/pages 文件夹并创建 .jsx 文件
mkdir src/pages && touch src/pages/Index.jsx src/pages/Dinosaur.jsx
让我们从 <Index> 开始。此页面将在 localhost:8000/api 上进行 fetch 并通过 JSX 呈现。
import React, { useEffect, useState } from "react";
import { Link, useParams } from "react-router-dom";
const Index = () => {
const [dinos, setDinos] = useState([]);
useEffect(() => {
fetch(`https://:8000/api/`)
.then(async (res) => await res.json())
.then((json) => setDinos(json));
}, []);
return (
<div>
<h1>Welcome to the Dinosaur app</h1>
<p>
Click on a dinosaur below to learn more.
</p>
<div>
{dinos.map((dino) => {
return (
<div>
<Link to={`/${dino.name.toLowerCase()}`}>{dino.name}</Link>
</div>
);
})}
</div>
</div>
);
};
export default Index;
接下来,在 <Dinosaur> 中,我们将执行相同的操作,但针对 localhost:8000/api/${dinosaur}
import React, { useEffect, useState } from "react";
import { Link, useParams } from "react-router-dom";
const Dinosaur = () => {
const { dinosaur } = useParams();
const [dino, setDino] = useState({});
useEffect(() => {
fetch(`https://:8000/api/${dinosaur}`)
.then(async (res) => await res.json())
.then((json) => setDino(json));
}, []);
return (
<div>
<h1>{dino.name}</h1>
<p>
{dino.description}
</p>
<Link to="/">See all</Link>
</div>
);
};
export default Dinosaur;
让我们启动 React 应用程序
deno task start
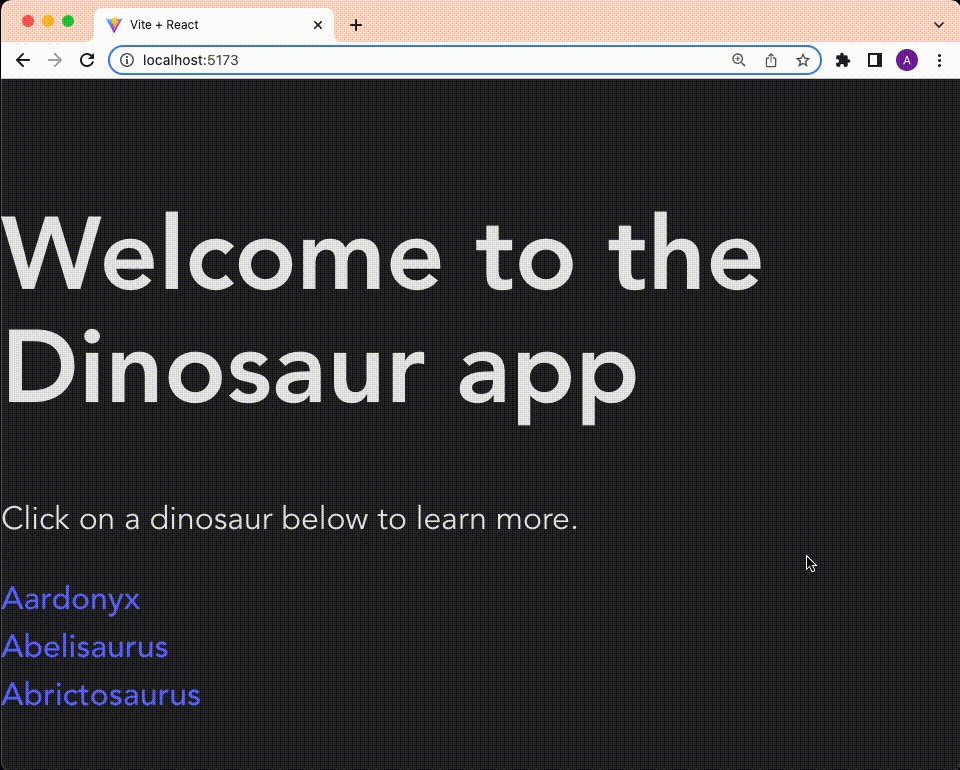
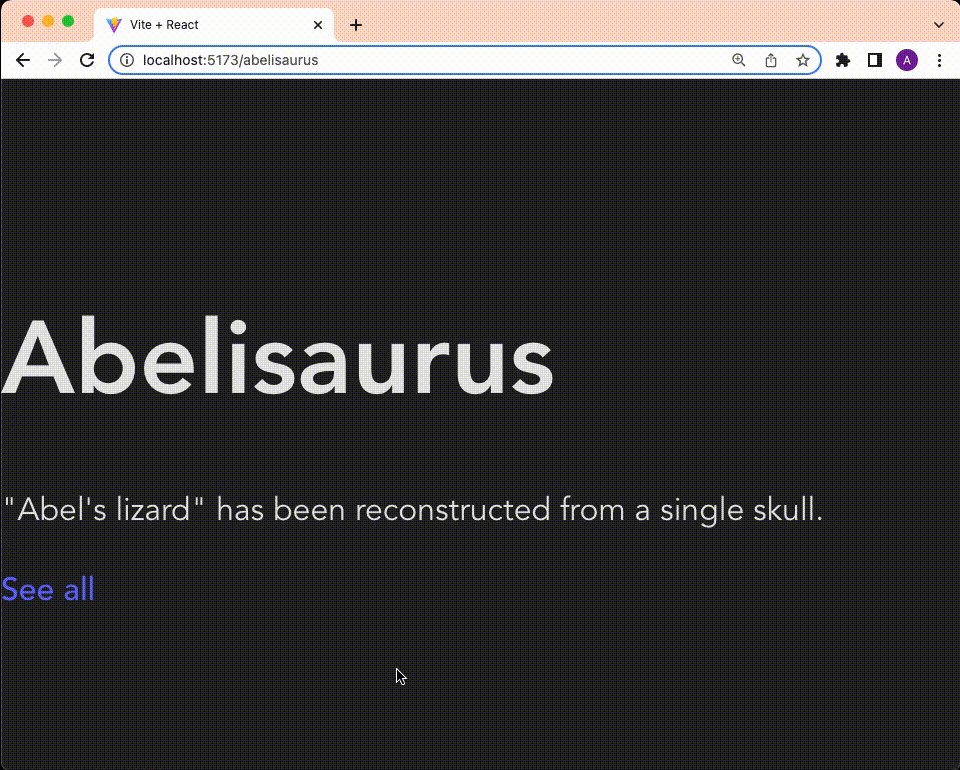
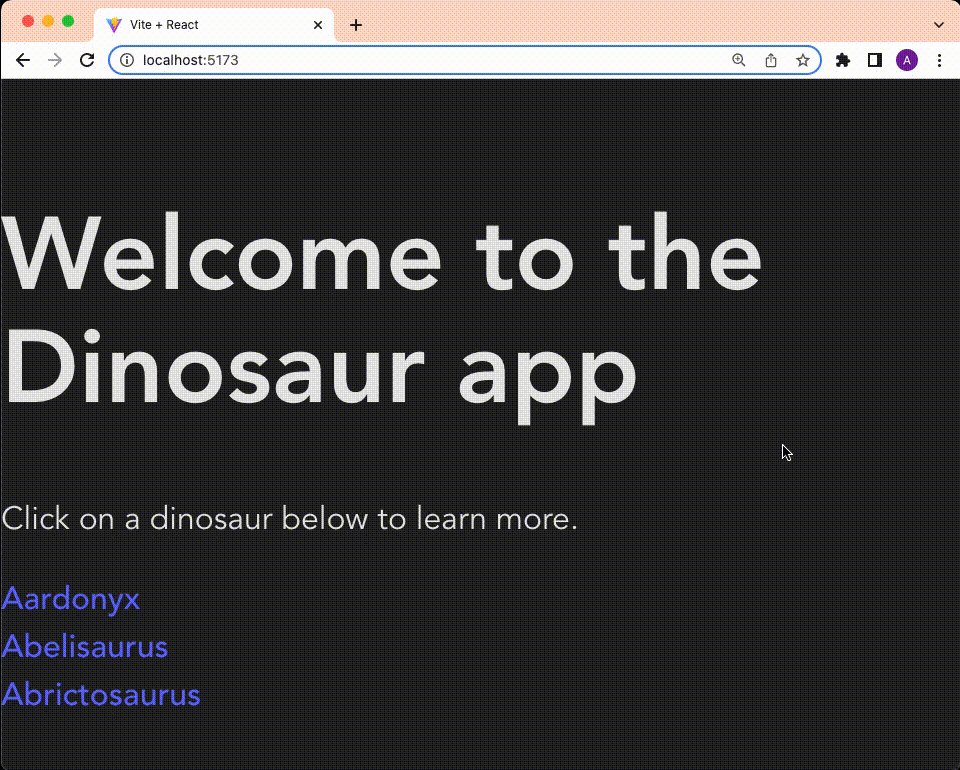
然后点击应用程序

太棒了!