简单的 API 服务器
Deno 非常适合创建简单、轻量级的 API 服务器。在本教程中,你将学习如何使用 Deno Deploy 创建和部署一个服务器。
创建一个本地 API 服务器 跳转到标题
在你的终端中,创建一个名为 server.ts 的文件。
touch server.ts
我们将使用一个 Deno KV 数据库 来实现一个简单的链接缩短服务。
const kv = await Deno.openKv();
Deno.serve(async (request: Request) => {
// Create short links
if (request.method == "POST") {
const body = await request.text();
const { slug, url } = JSON.parse(body);
const result = await kv.set(["links", slug], url);
return new Response(JSON.stringify(result));
}
// Redirect short links
const slug = request.url.split("/").pop() || "";
const url = (await kv.get(["links", slug])).value as string;
if (url) {
return Response.redirect(url, 301);
} else {
const m = !slug ? "Please provide a slug." : `Slug "${slug}" not found`;
return new Response(m, { status: 404 });
}
});
你可以在你的机器上用这个命令运行这个服务器
deno run -A --unstable-kv server.ts
该服务器将响应 HTTP GET 和 POST 请求。POST 处理程序预期在请求体中接收一个包含 slug 和 url 属性的 JSON 文档。slug 是短 URL 组件,url 是你想要重定向到的完整 URL。
这是使用 cURL 调用此 API 端点的一个示例
curl --header "Content-Type: application/json" \
--request POST \
--data '{"url":"https://docs.deno.org.cn/runtime/manual","slug":"denodocs"}' \
https://:8000/
作为响应,服务器应该向你发送包含 KV 数据的 JSON,这些数据表示 set 操作的结果
{ "ok": true, "versionstamp": "00000000000000060000" }
对我们服务器的 GET 请求将把 URL slug 作为路径参数,并重定向到提供的 URL。你可以在浏览器中访问此 URL,或发出另一个 cURL 请求来查看实际效果!
curl -v https://:8000/denodocs
现在我们有了一个 API 服务器,接下来我们把它推送到一个 GitHub 仓库,稍后将其链接到 Deno Deploy。
为你的应用创建 GitHub 仓库 跳转到标题
登录 GitHub 并创建一个新的仓库。现在你可以跳过添加 README 或任何其他文件——一个空仓库足以满足我们的目的。
在你创建 API 服务器的文件夹中,按顺序使用以下命令初始化一个本地 git 仓库。请务必将 your_username 和 your_repo_name 替换为相应的值。
echo "# My Deno Link Shortener" >> README.md
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/your_username/your_repo_name.git
git push -u origin main
现在你的 GitHub 仓库中应该包含了 server.ts 文件,就像这个示例仓库一样。现在你可以将此应用程序导入并在 Deno Deploy 上运行了。
导入并部署你的项目 跳转到标题
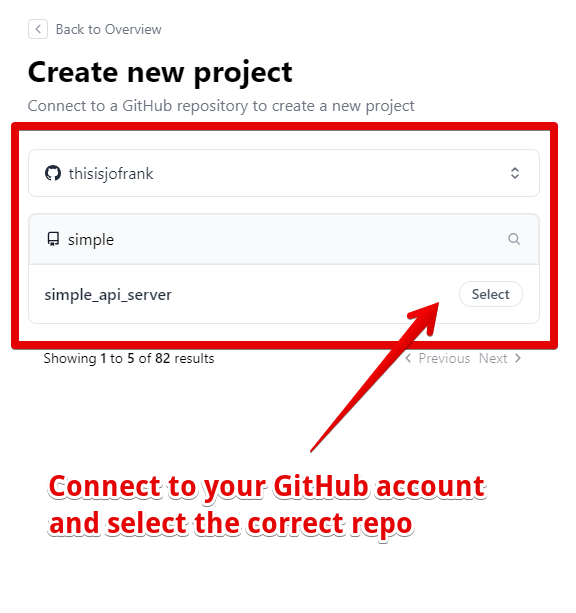
接下来,在 Deno Deploy 上注册一个账户,并创建一个新项目。连接你的 GitHub 账户并选择我们刚才创建的仓库。

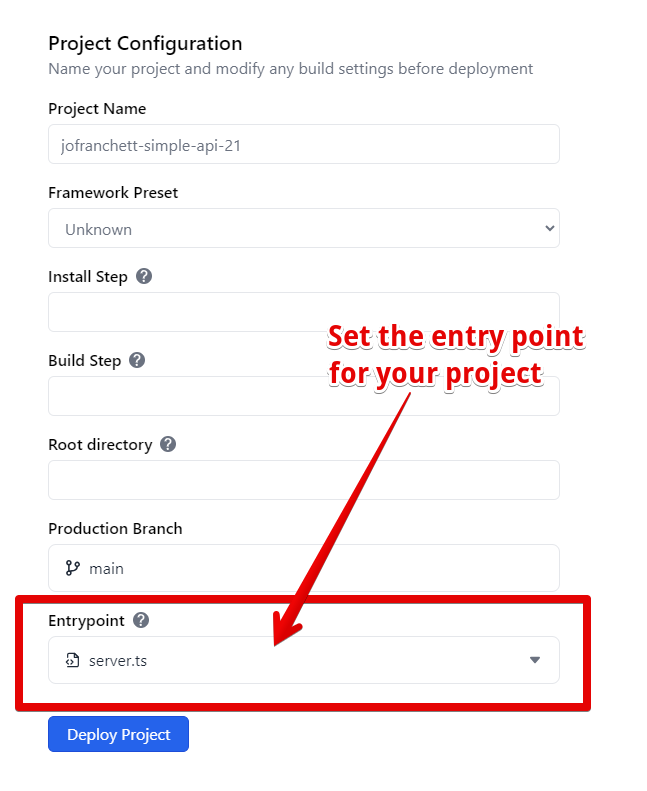
配置应该像这样

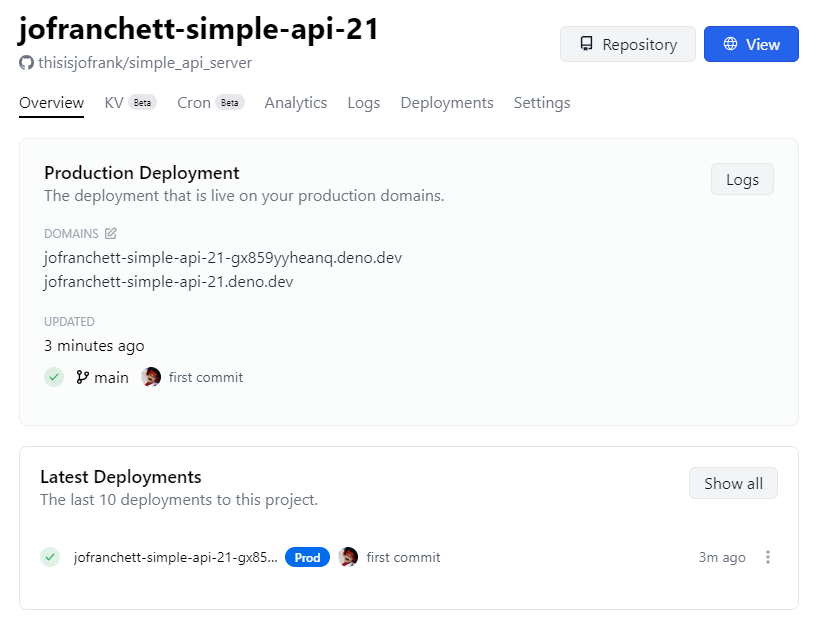
点击“部署项目”按钮。部署完成后,你的链接缩短服务将在 Deno Deploy 上线!

测试你的新链接缩短器 跳转到标题
无需任何额外配置(Deno KV 在 Deploy 上即可运行),你的应用程序应该与在本地机器上运行时相同。
你可以像之前一样使用 POST 处理程序添加新链接。只需将 localhost URL 替换为你在 Deno Deploy 上的实际生产 URL。
curl --header "Content-Type: application/json" \
--request POST \
--data '{"url":"https://docs.deno.org.cn/runtime/","slug":"denodocs"}' \
https://your-deno-project-url-here.deno.dev/
同样,你可以在浏览器中访问你的缩短后的 URL,或使用 cURL 命令查看返回的重定向。
curl -v https://your-deno-project-url-here.deno.dev/denodocs
如果你喜欢这个项目,接下来可以尝试更高级的 Web 框架,例如 Fresh,或者在此处了解更多关于 Deno KV 的信息。干得好,你成功部署了你的简单 API 服务器!