本页内容
安排 cron 任务
The Deno.cron 接口允许您使用 cron 语法配置 JavaScript 或 TypeScript 代码,使其按可配置的计划执行。在下面的示例中,我们配置了一段 JavaScript 代码,它将每分钟执行一次。
Deno.cron("Log a message", "* * * * *", () => {
console.log("This will print once a minute.");
});
也可以使用 JavaScript 对象来定义 cron 计划。在下面的示例中,我们配置了一段 JavaScript 代码,它将每小时执行一次。
Deno.cron("Log a message", { hour: { every: 1 } }, () => {
console.log("This will print once an hour.");
});
Deno.cron 接收三个参数
- cron 任务的人类可读名称
- 定义 cron 任务运行计划的 cron 计划字符串或 JavaScript 对象
- 一个将在给定计划下执行的函数
如果您是 cron 语法的新手,有许多第三方模块,例如此模块,可以帮助您生成 cron 计划字符串。
重试失败的运行 跳转到标题
失败的 cron 调用会自动以默认的重试策略进行重试。如果您想指定自定义重试策略,可以使用 backoffSchedule 属性来指定一个等待时间(以毫秒为单位)数组,以在再次重试函数调用之前等待。在以下示例中,我们将尝试重试失败的回调三次——分别在等待一秒、五秒和十秒后。
Deno.cron("Retry example", "* * * * *", {
backoffSchedule: [1000, 5000, 10000],
}, () => {
throw new Error("Deno.cron will retry this three times, to no avail!");
});
设计与限制 跳转到标题
以下是使用 Deno.cron 时需要注意的一些设计细节和限制。
任务必须在模块的顶层范围定义 跳转到标题
The Deno.cron 接口旨在支持基于预定义计划的 cron 任务的静态定义。所有 Deno.cron 任务都必须在模块的顶层定义。任何嵌套的 Deno.cron 定义(例如在 Deno.serve 处理程序内部)都将导致错误或被忽略。
如果您需要在 Deno 程序执行期间动态调度任务,可以使用 Deno 队列 API。
时区 跳转到标题
Deno.cron 计划使用 UTC 时区指定。这有助于避免与实行夏令时的时区相关的问题。
重叠执行 跳转到标题
您的 cron 任务的下一次预定调用可能会与上一次调用重叠。如果发生这种情况,Deno.cron 将跳过下一次预定调用,以避免重叠执行。
星期数字表示 跳转到标题
Deno.cron 不使用基于 0 的星期数字表示。相反,它使用 1-7(或 SUN-SAT)来表示星期日到星期六。这可能与使用 0-6 表示的其他 cron 引擎不同。
在 Deno Deploy 上的使用 跳转到标题
借助 Deno Deploy,您可以在云端的 V8 隔离环境中运行您的后台任务。进行此操作时,需要牢记一些注意事项。
与 Deno CLI 的区别 跳转到标题
与其他 Deno 运行时内置功能(如队列和 Deno KV)一样,Deno.cron 的实现在 Deno Deploy 上略有不同。
cron 默认工作方式 跳转到标题
Deno 运行时中 Deno.cron 的实现将执行状态保存在内存中。如果您运行多个使用 Deno.cron 的 Deno 程序,每个程序将拥有自己独立的 cron 任务集。
cron 在 Deno Deploy 上的工作方式 跳转到标题
Deno Deploy 提供了 Deno.cron 的无服务器实现,旨在实现高可用性和可伸缩性。Deno Deploy 在部署时自动提取您的 Deno.cron 定义,并使用按需隔离环境安排它们的执行。您最新的生产部署定义了计划执行的活动 cron 任务集。要添加、删除或修改 cron 任务,只需修改您的代码并创建新的生产部署。
Deno Deploy 保证您的 cron 任务在每个计划的时间间隔内至少执行一次。这通常意味着您的 cron 处理程序将在每个计划时间被调用一次。在某些故障情况下,处理程序可能会在同一计划时间被多次调用。
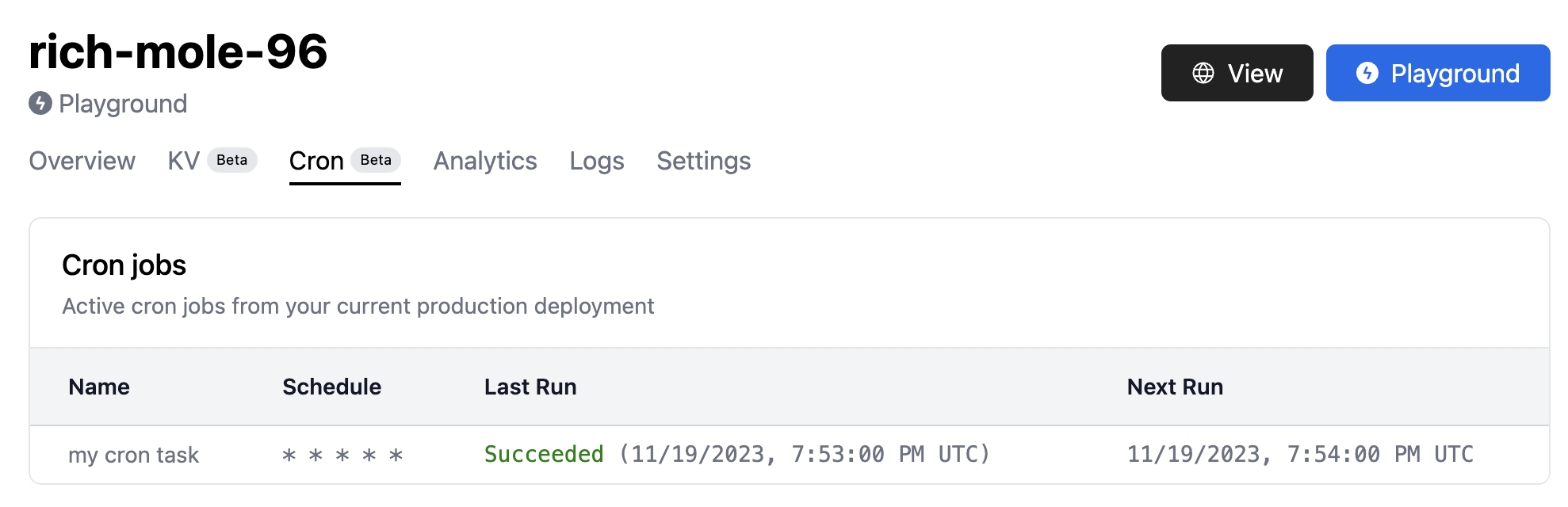
Cron 面板 跳转到标题
当您进行包含 cron 任务的生产部署时,可以在 Deploy 面板中您项目的 Cron 选项卡下查看所有 cron 任务的列表。

定价 跳转到标题
Deno.cron 调用与对您部署的入站 HTTP 请求按相同费率收费。在此了解更多关于定价的信息。
Deploy 特有的限制 跳转到标题
Deno.cron仅适用于生产部署(不适用于预览部署)- 您的
Deno.cron处理程序的精确调用时间可能与计划时间有最多一分钟的差异
Cron 配置示例 跳转到标题
以下是一些常见的 cron 配置,为您提供便利。
Deno.cron("Run once a minute", "* * * * *", () => {
console.log("Hello, cron!");
});
Deno.cron("Run every fifteen minutes", "*/15 * * * *", () => {
console.log("Hello, cron!");
});
Deno.cron("Run once an hour on the hour", "0 * * * *", () => {
console.log("Hello, cron!");
});
Deno.cron("Run every three hours", "0 */3 * * *", () => {
console.log("Hello, cron!");
});
Deno.cron("Run every day at 1am", "0 1 * * *", () => {
console.log("Hello, cron!");
});
Deno.cron("Run every Wednesday at midnight", "0 0 * * WED", () => {
console.log("Hello, cron!");
});
Deno.cron("Run on the first of the month at midnight", "0 0 1 * *", () => {
console.log("Hello, cron!");
});