本页内容
调试
Deno 支持 Chrome、Edge 和 Node.js 使用的 V8 Inspector 协议。这使得可以使用 Chrome DevTools 或其他支持该协议的客户端(例如 VSCode)来调试 Deno 程序。
要激活调试功能,请使用以下标志之一运行 Deno:
--inspect--inspect-wait--inspect-brk
--inspect 跳到标题
使用 --inspect 标志将启动带有检查器服务器的程序,该服务器允许支持 V8 Inspector 协议的工具(例如 Chrome DevTools)进行客户端连接。
在基于 Chromium 的浏览器中访问 chrome://inspect 以将 Deno 连接到检查器服务器。这允许你检查代码、添加断点并单步执行代码。
deno run --inspect your_script.ts
如果使用 --inspect 标志,代码将立即开始执行。如果你的程序很短,可能在程序执行结束之前没有足够的时间连接调试器。
在这种情况下,请尝试使用 --inspect-wait 或 --inspect-brk 标志运行,或在代码末尾添加超时。
--inspect-wait 跳到标题
--inspect-wait 标志将在执行代码之前等待调试器连接。
deno run --inspect-wait your_script.ts
--inspect-brk 跳到标题
--inspect-brk 标志将在执行代码之前等待调试器连接,然后在你连接后立即在程序中设置一个断点,允许你在恢复执行之前添加额外的断点或评估表达式。
这是最常用的检查标志。JetBrains 和 VSCode IDE 默认使用此标志。
deno run --inspect-brk your_script.ts
Chrome DevTools 示例 跳到标题
让我们尝试使用 Chrome Devtools 调试一个程序。为此,我们将使用 @std/http/file-server,一个静态文件服务器。
使用 --inspect-brk 标志在第一行中断执行
$ deno run --inspect-brk -RN jsr:@std/http/file-server
Debugger listening on ws://127.0.0.1:9229/ws/1e82c406-85a9-44ab-86b6-7341583480b1
...
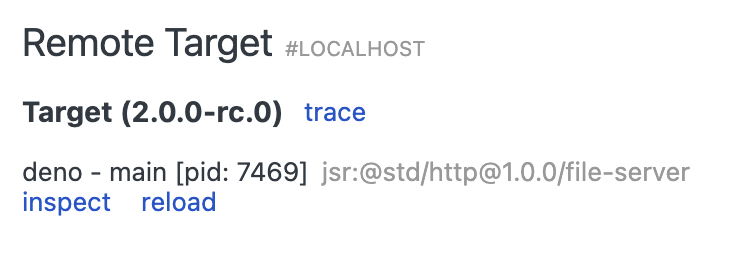
在基于 Chromium 的浏览器(例如 Google Chrome 或 Microsoft Edge)中,打开 chrome://inspect 并点击目标旁边的 Inspect

打开 DevTools 后,可能需要几秒钟才能加载所有模块。

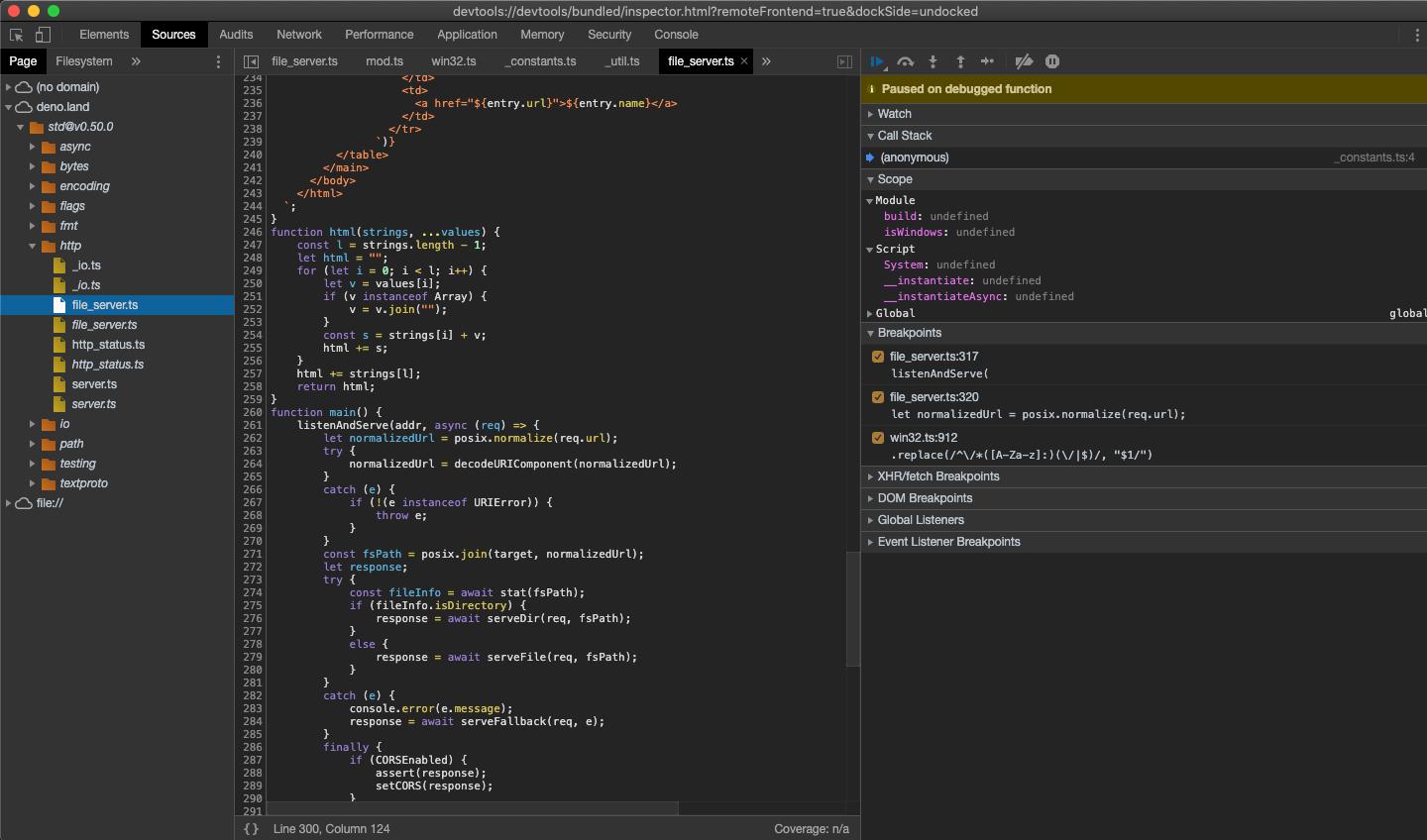
你可能会注意到 DevTools 暂停执行在 _constants.ts 的第一行,而不是 file_server.ts。这是预期的行为,由 JavaScript 中 ES 模块的评估方式引起(_constants.ts 是 file_server.ts 最左侧、最底部的依赖项,因此它首先被评估)。
此时所有源代码都可以在 DevTools 中使用,所以让我们打开 file_server.ts 并在那里添加一个断点;转到“Sources”面板并展开树

仔细观察你会发现每个文件都有重复的条目;一个正常显示,一个斜体显示。前者是编译后的源文件(对于 .ts 文件,它将是生成的 JavaScript 源),而后者是该文件的源映射。
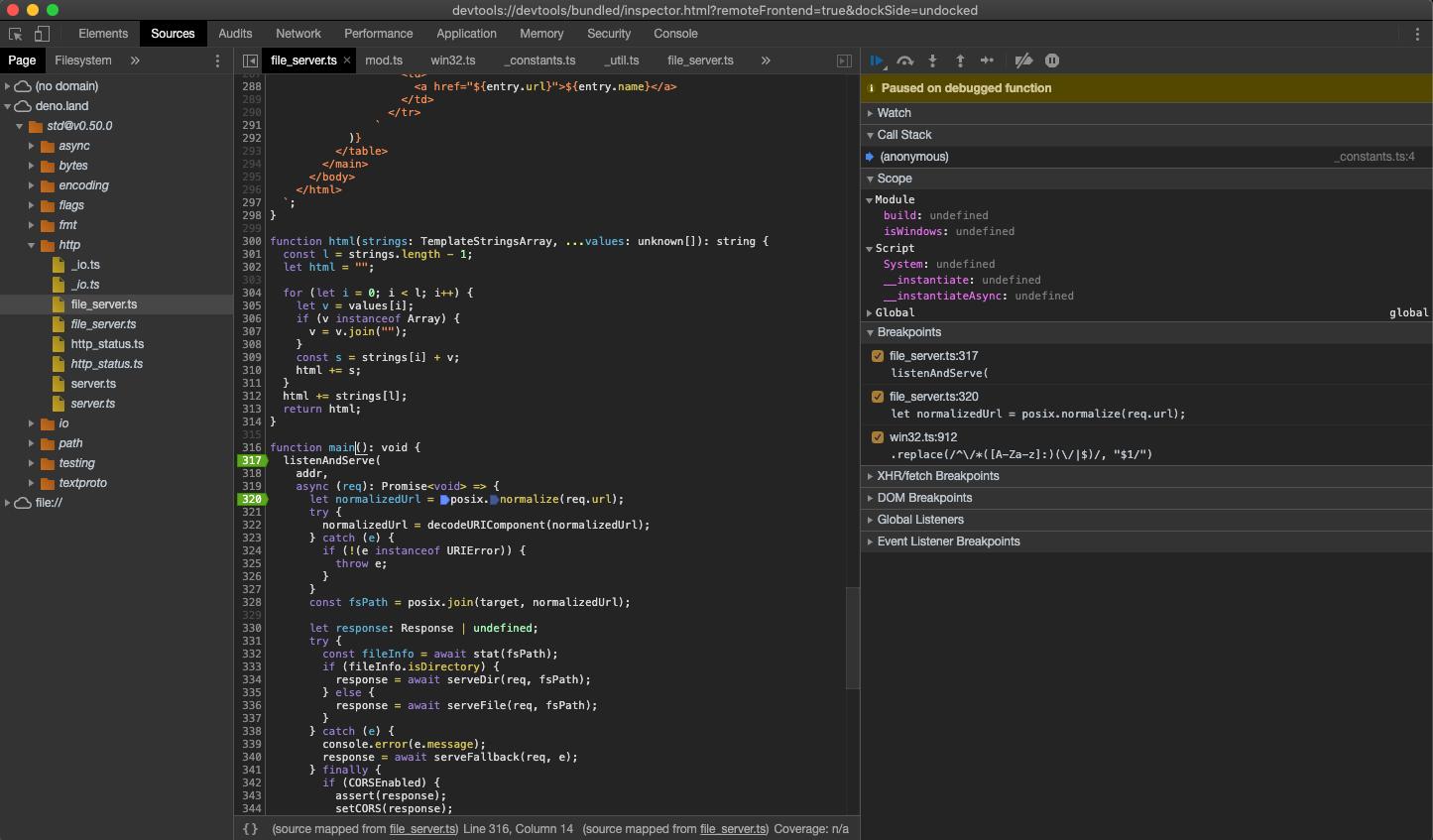
接下来,在 listenAndServe 方法中添加一个断点

一旦我们添加了断点,DevTools 会自动打开源映射文件,这允许我们单步执行包含类型的实际源代码。
现在我们已经设置了断点,我们可以恢复脚本的执行,以便检查传入的请求。点击“Resume script execution”按钮即可。你甚至可能需要点击两次!
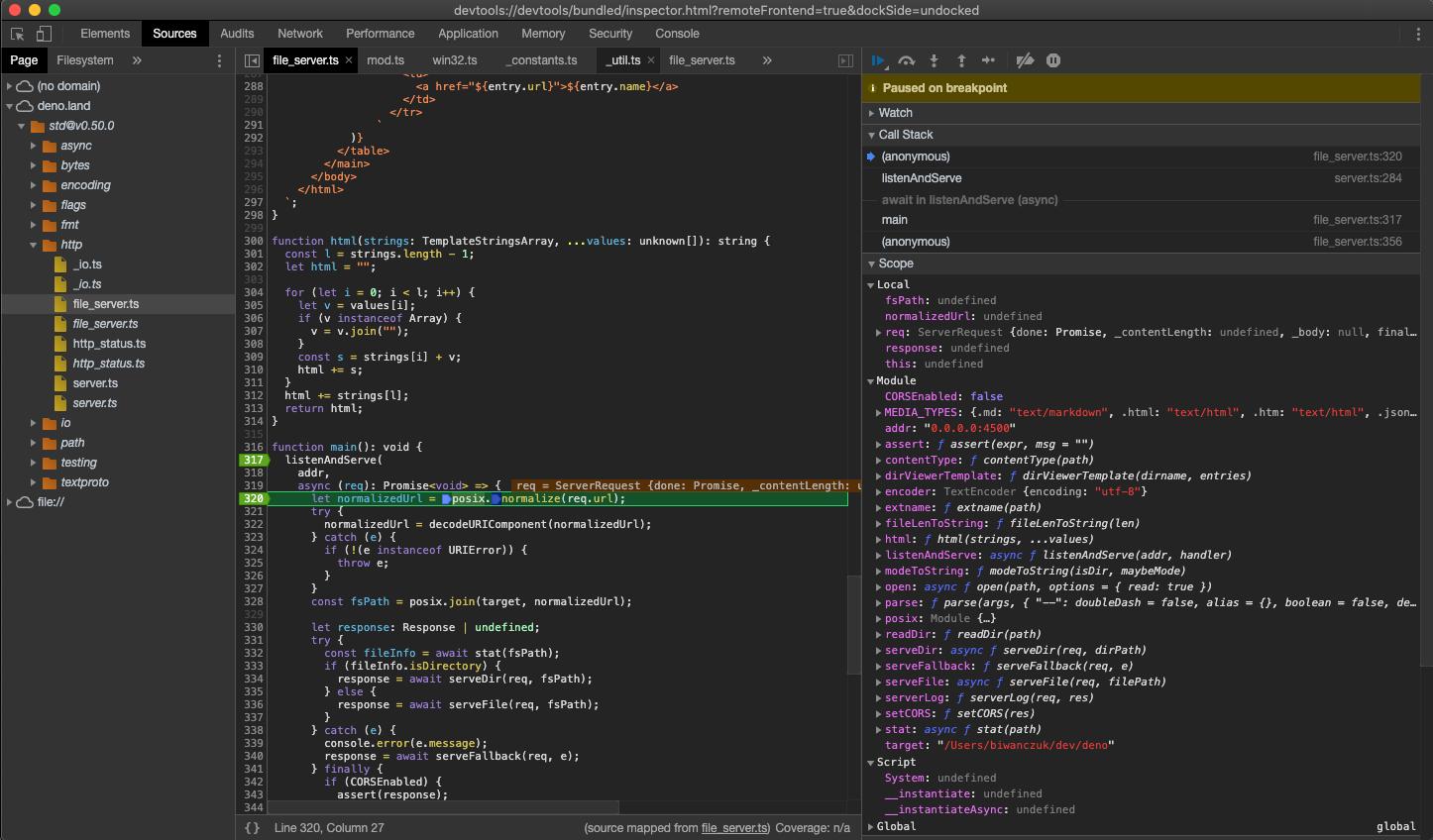
一旦脚本运行起来,尝试发送请求并在 Devtools 中检查它
curl http://0.0.0.0:4507/

此时我们可以内省请求的内容并逐步调试代码。
VSCode 跳到标题
Deno 可以使用 VSCode 进行调试。这最好借助官方的 vscode_deno 扩展来完成。相关文档可以在这里找到。
JetBrains IDEs 跳到标题
注意:请确保在 Preferences / Settings | Plugins 中安装并启用了此 Deno 插件。更多信息,请参阅这篇博文。
你可以通过右键点击要调试的文件并选择 Debug 'Deno: <file name>' 选项来使用 JetBrains IDE 调试 Deno。

这将创建一个未设置任何权限标志的运行/调试配置。如果你想配置它们,打开你的运行/调试配置并将所需的标志添加到 Command 字段。
--log-level=debug 跳到标题
如果你在连接检查器时遇到问题,可以使用 --log-level=debug 标志来获取更多关于正在发生的事情的信息。这将显示模块解析、网络请求和其他权限检查等信息。
deno run --inspect-brk --log-level=debug your_script.ts
--strace-ops 跳到标题
Deno ops 是 JavaScript 和 Rust 之间的一种RPC机制。它们为 JavaScript 提供文件 I/O、网络和计时器等功能。--strace-ops 标志将在程序运行时打印出 Deno 执行的所有 ops 及其时间。
deno run --strace-ops your_script.ts
每个 op 都应该有一个 Dispatch 和一个 Complete 事件。这两个事件之间的时间是执行 op 所花费的时间。此标志可用于性能分析、调试挂起的程序或理解 Deno 的底层工作方式。
OpenTelemetry 集成 跳到标题
对于生产应用程序或复杂系统,OpenTelemetry 提供了一种更全面的可观测性和调试方法。Deno 包含对 OpenTelemetry 的内置支持,允许你:
- 跟踪应用程序中的请求
- 监控应用程序性能指标
- 收集结构化日志
- 将遥测数据导出到监控系统
要启用 OpenTelemetry,请使用 --unstable-otel 标志运行应用程序
OTEL_DENO=true deno run --unstable-otel your_script.ts
这将自动收集和导出运行时可观测性数据,包括:
- HTTP 请求跟踪
- 运行时指标
- 控制台日志和错误
有关 Deno 的 OpenTelemetry 集成的完整详细信息,包括自定义指标、跟踪和配置选项,请参阅 OpenTelemetry 文档。