本页内容
Deno & Visual Studio Code
本页介绍如何使用 Visual Studio Code 和官方 vscode_deno 扩展来开发 Deno 应用程序。
安装 跳转到标题
Deno VS Code 扩展使用语言服务器协议直接与 Deno CLI 集成。这有助于确保您获取的代码信息与该代码通过 Deno CLI 运行时的工作方式保持一致。
Deno 扩展的安装方式与其他 VS Code 扩展相同。在 VS Code 的扩展选项卡中搜索 Deno 并点击安装按钮,或者此链接将打开扩展页面,您可以在其中选择安装。
首次安装此扩展后,您将看到一个欢迎页面。(如果您错过了,或者想再次查看,请按 ⌘ ⇧ P 打开命令面板,然后运行 Deno: Welcome 命令。)
在 VS Code 工作区中启用 Deno 跳转到标题
我们知道您在 VS Code 中处理的项目并非都是 Deno 项目。默认情况下,VS Code 附带一个内置的 TypeScript/JavaScript 语言服务,用于编辑 TypeScript 或 JavaScript 文件。
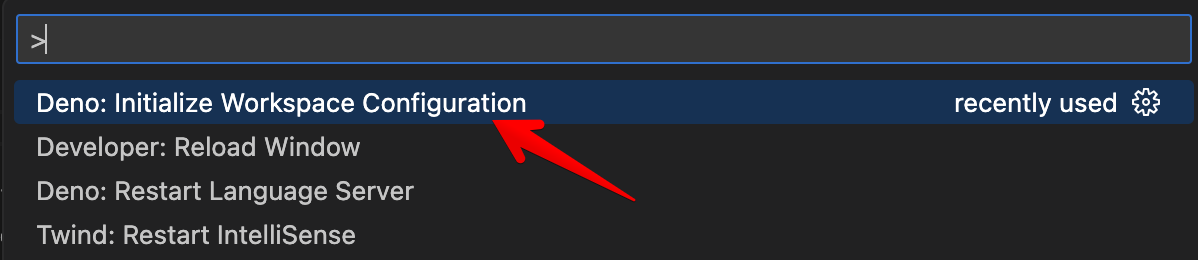
为了支持 Deno API 以及像 Deno CLI 那样解析模块的能力,您需要为工作区启用 Deno。最直接的方法是使用 VS Code 命令面板中的 Deno: Initialize Workspace Configuration 命令。

此命令会将 "deno.enable": true 添加到工作区配置(您的工作区根目录下的 .vscode/settings.json 文件)中。命令完成后,您将收到 Deno 工作区已初始化的通知。

这些设置(以及其他设置)可通过 VS Code 设置面板访问。在面板中,该设置为 Deno: Enable。
VS Code 具有用户和工作区设置。您可能不希望在用户设置中启用 Deno,而是将其设置在工作区设置中,否则默认情况下每个工作区都将启用 Deno。
工作区文件夹设置 跳转到标题
这些是可以在工作区文件夹上设置的设置。其余设置目前仅适用于工作区。
deno.enable- 控制 Deno 语言服务器是否启用。启用后,扩展将禁用 VS Code 内置的 JavaScript 和 TypeScript 语言服务,转而使用 Deno 语言服务器。布尔值,默认falsedeno.enablePaths- 控制 Deno 语言服务器是否仅对工作区文件夹的特定路径启用。默认为空列表。deno.codeLens.test- 控制测试代码透镜是否启用。布尔值,默认truedeno.codeLens.testArgs- 激活测试代码透镜时传递给deno test的参数列表。字符串数组,默认["--allow-all"]
当项目启用时,扩展将直接从已安装的 Deno CLI 获取信息。该扩展还将禁用内置的 TypeScript/JavaScript 扩展。
在 VS Code 工作区中部分启用 Deno 跳转到标题
在工作区(或工作区文件夹)中,可以为 Deno 启用子路径,而这些路径之外的代码将不会启用,并将使用 VS Code 内置的 JavaScript/TypeScript 语言服务器。请使用 Deno: Enable Paths 设置(如果手动编辑,则为 deno.enablePaths)。
例如,如果您有如下项目
project
├── worker
└── front_end
如果您只想启用 worker 路径(及其子路径)来启用 Deno,您需要将 ./worker 添加到配置中的 Deno: Enable Paths 列表中。
混合 Deno 项目 跳转到标题
通过此功能,您可以拥有一个混合 Deno 项目,其中一些工作区文件夹启用了 Deno,而另一些则没有。这在创建可能包含前端组件的项目时非常有用,您可以为前端代码设置不同的配置。
为了支持这一点,您可以创建一个新工作区(或将文件夹添加到现有工作区),并在设置中将其中一个文件夹的 deno.enable 设置为 true,另一个设置为 false。保存工作区配置后,您会注意到 Deno 语言服务器仅将诊断应用于已启用的文件夹,而其他文件夹将使用 VS Code 内置的 TypeScript 编译器为 TypeScript 和 JavaScript 文件提供诊断。
代码检查 跳转到标题
使用 deno lint 时提供诊断的相同引擎也可以通过扩展使用。通过在设置面板中启用 Deno: Lint 设置(如果以 JSON 格式编辑设置,则为 deno.lint),编辑器将开始在您的代码中显示代码检查“警告”。有关如何使用 Deno linter 的更多信息,请参阅代码检查器部分。
使用配置文件 跳转到标题
Deno 项目不需要配置文件,但在某些情况下它可能很有用。如果您希望应用与在命令行上指定 --config 选项时相同的设置,可以使用 Deno: Config 选项(如果手动编辑,则为 deno.config)。
Deno 扩展还会通过在工作区根目录中查找配置文件来自动识别并应用 deno.jsonc 或 deno.json。手动指定 Deno: Config 选项将覆盖此自动行为。
格式化 跳转到标题
Deno CLI 自带一个内置格式化程序,可以使用 deno fmt 访问,也可以配置为由 VS Code 使用。Deno 应该在 Editor: Default formatter 设置的下拉列表中(如果您手动编辑设置,则应为 "editor.defaultFormatter": "denoland.vscode-deno")。
设置 Deno CLI 路径 跳转到标题
该扩展在主机的 PATH 中查找 Deno CLI 可执行文件,但有时这不理想,可以设置 Deno: Path(如果手动编辑,则为 deno.path)指向 Deno 可执行文件。如果提供的路径是相对路径,它将相对于工作区根目录解析。
导入建议 跳转到标题
尝试导入模块时,扩展将提供建议以完成导入。建议中将包含本地相对文件以及任何缓存的远程文件。
该扩展支持注册表自动补全,远程模块注册表/网站可以可选地提供元数据,从而允许客户端发现模块。默认情况下,扩展将检查主机/源是否支持建议,如果支持,扩展将提示您是否要启用它。可以通过取消勾选设置中的 Deno > Suggest > Imports: Auto Discover 下的复选框来更改此行为。(如果手动编辑,则为 deno.suggest.imports.autoDiscover)。
可以通过编辑相应 settings.json 中的 Deno > Suggest > Imports: Hosts 设置(即 deno.suggest.imports.hosts)来启用或禁用单个主机/源。
缓存远程模块 跳转到标题
Deno 支持远程模块,并将获取远程模块并将其本地存储在缓存中。当您在命令行上执行 deno run、deno test、deno info 或 deno install 等操作时,Deno CLI 将尝试获取任何远程模块及其依赖项并填充缓存。
在编辑器中开发代码时,如果模块不在缓存中,您将收到一个诊断信息,例如 Uncached or missing remote URL: "https://deno.land/example/mod.ts",表示任何缺失的远程模块。Deno 不会自动尝试缓存模块,除非它是来自注册表导入建议的补全(参见上文)。
除了在命令行上运行命令外,该扩展还提供了在编辑器中缓存依赖项的方法。缺失的依赖项将有一个快速修复,即让 Deno 尝试缓存该依赖项。当编辑器定位在导入说明符中时,可以通过按 CTRL . 或 ⌘ . 来访问修复,或者将鼠标悬停在说明符上并选择快速修复...。
命令面板中还有 Deno: Cache Dependencies 命令,它将尝试缓存当前在编辑器中激活的模块的任何依赖项。
代码透镜 跳转到标题
语言服务器目前支持多种代码透镜(散布在代码中的可操作上下文信息),让您能更深入地了解代码。大多数默认禁用,但可以轻松启用。
Deno > 代码透镜:实现 跳转到标题
deno.codeLens.implementations - 提供一个透镜,列出代码中其他地方的任何项的实现。
Deno > 代码透镜:引用 跳转到标题
deno.codeLens.references - 提供一个透镜,列出代码中其他地方的任何项的引用。
Deno > 代码透镜:所有函数引用 跳转到标题
deno.codeLens.referencesAllFunctions - 提供一个透镜,列出代码中所有函数的所有引用。所有函数都排除在上述引用设置之外。
测试代码透镜 跳转到标题
Deno CLI 包含一个在 Deno.test 下可用的内置测试 API。扩展和语言服务器默认启用代码透镜,它提供了在编辑器内运行测试的能力。
当您有一段提供测试的代码时
import { assert } from "jsr:@std/assert@1";
Deno.test({
name: "a test case",
fn() {
let someCondition = true;
assert(someCondition);
},
});
您将在测试上方看到一个代码透镜
▶ Run Test
如果您点击代码透镜,扩展将启动 Deno CLI 为您运行测试并显示输出。根据您的其他设置,扩展将尝试使用相同的设置运行您的测试。如果您需要调整执行 deno test 时提供的参数,可以通过设置 deno.codeLens.testArgs 来实现。
该扩展还会尝试跟踪您是否在同一模块中解构 Deno.test 函数或将其赋值给变量。因此,您可以这样做并且代码透镜仍然有效。
const { test: denoTest } = Deno;
denoTest({
name: "example test",
fn() {},
});
如果您想禁用此功能,可以通过取消设置 Deno > CodeLens: Test 设置(即 deno.codeLens.test)来实现。
您可以从测试资源管理器视图、代码透镜装饰或通过命令面板运行测试。您还可以使用文本资源管理器视图中的筛选功能,将某些测试从测试运行中排除。
当测试失败时,失败消息(包括堆栈跟踪)将在 VS Code 中检查测试结果时可用。
测试配置 跳转到标题
默认情况下,测试的执行方式与在命令行上使用 deno test --allow-all 类似。可以通过在用户或工作区设置中设置 Deno > Testing: Args 选项(如果手动配置,则为 deno.testing.args)来更改这些默认参数。在此处添加您将在 deno test 子命令中使用的各个参数。
根据您的其他设置,除非在 Deno > Testing: Args 设置中明确提供,否则这些选项将自动合并到运行测试时使用的“命令行”中。
使用调试器 跳转到标题
该扩展提供了与 VS Code 内置调试器的集成。您可以通过以下方式生成配置:进入 Run and Debug 面板,点击 create a launch.json file 并从可用的调试器选项中选择 Deno 选项。(生成的配置 type 将是 node;这没问题。)
任务 跳转到标题
虽然该扩展直接与语言服务器通信,但有时您可能更喜欢通过 CLI 运行 Deno 命令。您可以在工作区根目录下的 deno.json 文件中定义任务,位于tasks 字段中。
使用开发容器 跳转到标题
在 VS Code 中使用开发容器是获得隔离开发环境的好方法,无需担心在本地系统上安装 Deno CLI。Deno 支持开发容器,并且 Deno 扩展将与它们一起工作。
如果您有现有的 Deno 项目并希望添加开发容器支持,请在命令面板中执行 Remote-Containers: Add Development Container Configuration Files...,选择 Show All Definitions...,然后搜索 Deno 定义。这将设置一个基本的 .devcontainer 配置,它将在容器中安装最新版本的 Deno CLI。
添加后,VS Code 将提示您是否要在开发容器中打开项目。如果您选择是,VS Code 将构建开发容器并使用该开发容器重新打开工作区,该容器中将安装 Deno CLI 和 vscode_deno 扩展。
故障排除 跳转到标题
以下章节涵盖了您在使用扩展时可能遇到的挑战,并尝试给出可能的原因。
错误/诊断 跳转到标题
导入路径不能以 '.ts' 扩展名结尾。或 找不到名称 'Deno'。
这通常是 Deno 项目上未启用 Deno 的情况。如果您查看诊断的来源,您可能会看到 ts(2691)。ts 表示它来自 VS Code 内置的 TypeScript/JavaScript 引擎。您需要检查您的配置是否正确设置,并且 Deno: Enable 设置(即 deno.enable)为 true。
您还可以通过使用命令面板中的 Deno: Language Server Status 来检查 Deno 语言服务器认为您当前处于活动状态的配置。这将显示语言服务器的一个文档,其中包含一个名为“工作区配置”的部分。这将为您提供 VS Code 向语言服务器报告的配置。
另外,请检查名为 enableProjectDiagnostics 的 VS Code 配置,它位于 TypeScript › Tsserver › Experimental: Enable Project Diagnostics,是否已禁用。此设置允许 TypeScript 语言服务器在后台执行以一次性检查整个项目,而 Deno 无法禁用其行为,因此即使所有其他设置都已正确设置,错误也会持续显示。
如果其中 "enable" 设置为 true,并且错误消息仍然存在,您可能需要尝试重新启动 VS Code,因为扩展中“静音”内置 TypeScript 文件诊断的部分未按预期工作。如果重启后问题仍然存在,您可能遇到了我们未预料到的错误,下一步是搜索现有问题并在 https://github.com/denoland/vscode_deno 报告错误。