本页内容
设置你的环境
Deno 附带了开发应用程序常用的许多工具,包括一个完整的语言服务器 (LSP) 来帮助驱动你选择的 IDE。本页面将帮助你设置环境,以便在开发过程中充分利用 Deno。
我们将涵盖
- 如何在您喜欢的编辑器/IDE 中使用 Deno
- 如何生成 Shell 自动补全
设置你的编辑器/IDE 跳转到标题
Visual Studio Code 跳转到标题
如果你还没有安装 Visual Studio Code,请从官方网站下载并安装。
在“扩展”选项卡中,搜索“Deno”并安装DenoLand 提供的扩展。
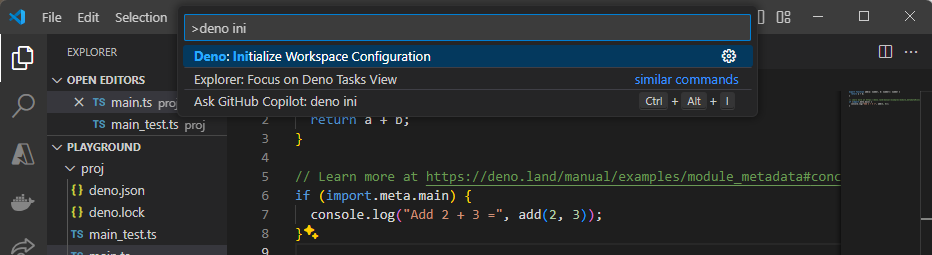
接下来,按 Ctrl+Shift+P 打开命令面板,然后输入 Deno: Initialize Workspace Configuration。选择此选项为你的工作区配置 Deno。

工作区中将创建一个名为 .vscode/settings.json 的文件,其中包含以下配置
{
"deno.enable": true
}
就这样!你已经成功使用 VSCode 为 Deno 设置了开发环境。你现在将获得 Deno LSP 的所有优点,包括 IntelliSense、代码格式化、Linting 等。
JetBrains IDE 跳转到标题
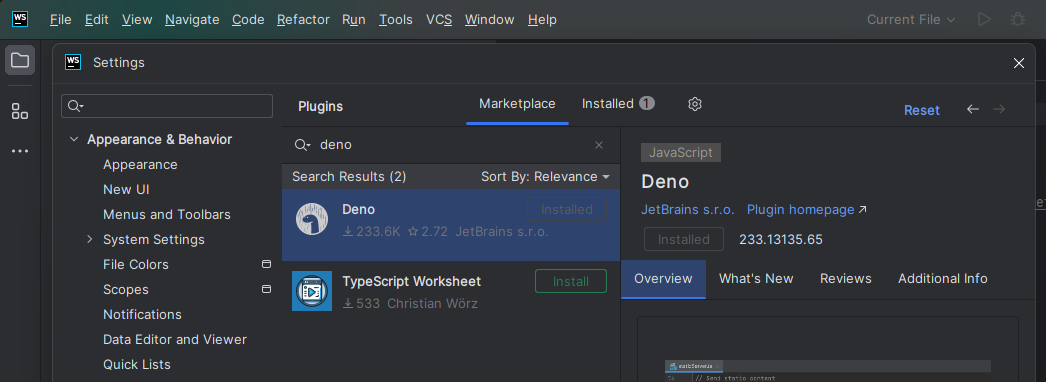
要安装 Deno 插件,请打开你的 IDE 并转到 File > Settings。导航到 Plugins 并搜索 Deno。安装官方 Deno 插件。

要配置插件,请再次转到 File > Settings。导航到 Languages & Frameworks > Deno。勾选 Enable Deno for your project 并指定 Deno 可执行文件的路径(如果未自动检测)。
查看这篇博客文章,了解如何在 Jetbrains IDE 中开始使用 Deno 的更多信息。
通过插件使用 Vim/Neovim 跳转到标题
Deno 通过 coc.nvim、vim-easycomplete、ALE 和 vim-lsp 在 Vim 和 Neovim 上都得到了很好的支持。coc.nvim 提供插件与 Deno 语言服务器集成,而 ALE 则开箱即用地支持它。
使用内置语言服务器的 Neovim 0.6+ 跳转到标题
要使用 Deno 语言服务器,请安装 nvim-lspconfig 并按照说明启用提供的 Deno 配置。
请注意,如果你同时有 ts_ls 作为 LSP 客户端,你可能会遇到 ts_ls 和 denols 都附加到当前缓冲区的问题。要解决此问题,请确保为 ts_ls 和 denols 都设置一些唯一的 root_dir。你可能还需要将 ts_ls 的 single_file_support 设置为 false 以防止它在“单文件模式”下运行。以下是此类配置的示例
local nvim_lsp = require('lspconfig')
nvim_lsp.denols.setup {
on_attach = on_attach,
root_dir = nvim_lsp.util.root_pattern("deno.json", "deno.jsonc"),
}
nvim_lsp.ts_ls.setup {
on_attach = on_attach,
root_dir = nvim_lsp.util.root_pattern("package.json"),
single_file_support = false
}
对于 Deno,上述示例假设项目根目录中存在 deno.json 或 deno.jsonc 文件。
Kickstart.nvim 和 Mason LSP 跳转到标题
如果您正在使用 kickstart.nvim,请将上述配置添加到您的 init.lua 配置文件中的服务器表中,如下所示。
local servers = {
-- ... some configuration
ts_ls = {
root_dir = require("lspconfig").util.root_pattern({ "package.json", "tsconfig.json" }),
single_file_support = false,
settings = {},
},
denols = {
root_dir = require("lspconfig").util.root_pattern({"deno.json", "deno.jsonc"}),
single_file_support = false,
settings = {},
},
}
coc.nvim 跳转到标题
安装 coc.nvim 后,你需要通过 :CocInstall coc-deno 安装所需的 coc-deno。
安装插件后,如果你想为工作区启用 Deno,请运行命令 :CocCommand deno.initializeWorkspace,然后你就可以使用 gd(跳转到定义)和 gr(跳转/查找引用)等命令了。
ALE 跳转到标题
ALE 通过 Deno 语言服务器开箱即用地支持 Deno,在许多使用场景中不需要额外的配置。安装 ALE 后,你可以执行命令 :help ale-typescript-deno 以获取可用配置选项的信息。
有关如何设置 ALE(例如键绑定)的更多信息,请参阅官方文档。
Vim-EasyComplete 跳转到标题
Vim-EasyComplete 支持 Deno,无需任何其他配置。安装 vim-easycomplete 后,如果您尚未安装 Deno,则需要通过 :InstallLspServer deno 安装 Deno。您可以从官方文档中获取更多信息。
Vim-Lsp 跳转到标题
通过 vim-plug 或 vim packages 安装 Vim-Lsp 后。将此代码添加到您的 .vimrc 配置中
if executable('deno')
let server_config = {
\ 'name': 'deno',
\ 'cmd': {server_info->['deno', 'lsp']},
\ 'allowlist': ['typescript', 'javascript', 'javascriptreact', 'typescriptreact'],
\ }
if exists('$DENO_ENABLE')
let deno_enabled = $DENO_ENABLE == '1'
let server_config['workspace_config'] = { 'deno': { 'enable': deno_enabled ? v:true : v:false } }
endif
au User lsp_setup call lsp#register_server(server_config)
endif
您将有两种方式启用 LSP 服务器。一种是在当前工作目录中包含 deno.json 或 deno.jsonc 文件,或者使用 DENO_ENABLE=1 强制启用。此外,如果您想在智能提示工具提示中高亮显示语法,也可以将此代码添加到您的 .vimrc 配置中
let g:markdown_fenced_languages = ["ts=typescript"]
Emacs 跳转到标题
lsp-mode 跳转到标题
Emacs 通过 lsp-mode 使用 Deno 语言服务器支持 Deno。一旦lsp-mode 安装,它应该支持 Deno,并且可以配置以支持各种设置。
eglot 跳转到标题
您也可以使用 eglot 来使用内置的 Deno 语言服务器。
通过 eglot 配置 Deno 的示例
(add-to-list 'eglot-server-programs '((js-mode typescript-mode) . (eglot-deno "deno" "lsp")))
(defclass eglot-deno (eglot-lsp-server) ()
:documentation "A custom class for deno lsp.")
(cl-defmethod eglot-initialization-options ((server eglot-deno))
"Passes through required deno initialization options"
(list
:enable t
:unstable t
:typescript
(:inlayHints
(:variableTypes
(:enabled t))
(:parameterTypes
(:enabled t)))))
这相当于在 VSCode 的 settings.json 中拥有以下设置
{
"deno.enable": true,
"deno.unstable": true,
"typescript.inlayHints.variableTypes.enabled": true,
"typescript.inlayHints.parameterTypes.enabled": true
}
Pulsar 跳转到标题
Pulsar 编辑器,前身为 Atom,通过 atom-ide-deno 包支持与 Deno 语言服务器集成。atom-ide-deno 要求安装 Deno CLI 和 atom-ide-base 包。
Sublime Text 跳转到标题
Sublime Text 通过 LSP 包支持连接到 Deno 语言服务器。您可能还需要安装 TypeScript 包以获得完整的语法高亮。
安装 LSP 包后,您需要将配置添加到您的 .sublime-project 配置文件中,如下所示
{
"settings": {
"LSP": {
"deno": {
"command": ["deno", "lsp"],
"initializationOptions": {
// "config": "", // Sets the path for the config file in your project
"enable": true,
// "importMap": "", // Sets the path for the import-map in your project
"lint": true,
"unstable": false
},
"enabled": true,
"languages": [
{
"languageId": "javascript",
"scopes": ["source.js"],
"syntaxes": [
"Packages/Babel/JavaScript (Babel).sublime-syntax",
"Packages/JavaScript/JavaScript.sublime-syntax"
]
},
{
"languageId": "javascriptreact",
"scopes": ["source.jsx"],
"syntaxes": [
"Packages/Babel/JavaScript (Babel).sublime-syntax",
"Packages/JavaScript/JavaScript.sublime-syntax"
]
},
{
"languageId": "typescript",
"scopes": ["source.ts"],
"syntaxes": [
"Packages/TypeScript-TmLanguage/TypeScript.tmLanguage",
"Packages/TypeScript Syntax/TypeScript.tmLanguage"
]
},
{
"languageId": "typescriptreact",
"scopes": ["source.tsx"],
"syntaxes": [
"Packages/TypeScript-TmLanguage/TypeScriptReact.tmLanguage",
"Packages/TypeScript Syntax/TypeScriptReact.tmLanguage"
]
}
]
}
}
}
}
Nova 跳转到标题
Nova 编辑器可以通过 Deno 扩展集成 Deno 语言服务器。
GitHub Codespaces 跳转到标题
GitHub Codespaces 允许您完全在线或通过本地机器远程开发,而无需配置或安装 Deno。它目前处于早期访问阶段。
如果项目是 Deno 启用的项目,并且仓库中包含 .devcontainer 配置,那么在 GitHub Codespaces 中打开项目应该“直接可用”。如果您要启动新项目,或者想为现有代码空间添加 Deno 支持,可以通过从命令面板中选择 Codespaces: Add Development Container Configuration Files...,然后选择 Show All Definitions...,再搜索 Deno 定义来添加。
选择后,您需要重建容器,以便将 Deno CLI 添加到容器中。容器重建后,代码空间将支持 Deno。
Kakoune 跳转到标题
Kakoune 通过 kak-lsp 客户端支持连接到 Deno 语言服务器。安装 kak-lsp 后,将其配置为连接到 Deno 语言服务器的示例如下,将其添加到您的 kak-lsp.toml 中
[language.typescript]
filetypes = ["typescript", "javascript"]
roots = [".git"]
command = "deno"
args = ["lsp"]
[language.typescript.settings.deno]
enable = true
lint = true
Helix 跳转到标题
Helix 自带内置语言服务器支持。启用与 Deno 语言服务器的连接需要修改 languages.toml 配置文件。
[[language]]
name = "typescript"
roots = ["deno.json", "deno.jsonc", "package.json"]
file-types = ["ts", "tsx"]
auto-format = true
language-servers = ["deno-lsp"]
[[language]]
name = "javascript"
roots = ["deno.json", "deno.jsonc", "package.json"]
file-types = ["js", "jsx"]
auto-format = true
language-servers = ["deno-lsp"]
[language-server.deno-lsp]
command = "deno"
args = ["lsp"]
config.deno.enable = true
Zed 跳转到标题
Zed 编辑器可以通过 Deno 扩展集成 Deno 语言服务器。
Shell 自动补全 跳转到标题
Deno CLI 内置了为 CLI 本身生成 Shell 自动补全信息的功能。通过使用 deno completions <shell>,Deno CLI 将向标准输出(stdout)输出自动补全信息。目前支持的 Shell 包括:
- bash
- elvish
- fish
- powershell
- zsh
bash 示例 跳转到标题
输出补全信息并将其添加到环境中
> deno completions bash > /usr/local/etc/bash_completion.d/deno.bash
> source /usr/local/etc/bash_completion.d/deno.bash
PowerShell 示例 跳转到标题
输出补全信息
> deno completions powershell >> $profile
> .$profile
这将在 $HOME\Documents\WindowsPowerShell\Microsoft.PowerShell_profile.ps1 创建一个 PowerShell 配置文件,该文件将在您每次启动 PowerShell 时运行。
zsh 示例 跳转到标题
您应该有一个目录来保存补全信息
> mkdir ~/.zsh
然后输出补全信息
> deno completions zsh > ~/.zsh/_deno
并确保在您的 ~/.zshrc 中加载补全信息
fpath=(~/.zsh $fpath)
autoload -Uz compinit
compinit -u
如果在重新加载 shell 后补全仍然无法加载,您可能需要删除 ~/.zcompdump/ 以清除之前生成的补全信息,然后运行 compinit 再次生成。
使用 ohmyzsh 和 antigen 的 zsh 示例 跳转到标题
ohmyzsh 是一个 zsh 配置框架,可以更轻松地管理您的 shell 配置。antigen 是一个 zsh 插件管理器。
创建用于存储补全信息的目录并输出补全信息
> mkdir ~/.oh-my-zsh/custom/plugins/deno
> deno completions zsh > ~/.oh-my-zsh/custom/plugins/deno/_deno
那么你的 .zshrc 可能会是这样的
source /path-to-antigen/antigen.zsh
# Load the oh-my-zsh's library.
antigen use oh-my-zsh
antigen bundle deno
fish 示例 跳转到标题
将补全信息输出到 fish 配置文件夹中补全目录下的 deno.fish 文件
> deno completions fish > ~/.config/fish/completions/deno.fish
其他工具 跳转到标题
如果您正在使用 Deno 语言服务器编写或支持社区集成,请阅读更多关于与 Deno LSP 集成的信息,也欢迎加入我们的 Discord 社区 #dev-lsp 频道:Discord 社区。