简单 API 服务器
Deno 非常适合创建简单、轻量级的 API 服务器。在本教程中,了解如何使用 Deno Deploy 创建和部署一个 API 服务器。
创建本地 API 服务器
在您的终端中,创建一个名为 server.ts 的文件。我们将使用 Deno KV 数据库 实现一个简单的链接缩短服务。
const kv = await Deno.openKv();
Deno.serve(async (request: Request) => {
// Create short links
if (request.method == "POST") {
const body = await request.text();
const { slug, url } = JSON.parse(body);
const result = await kv.set(["links", slug], url);
return new Response(JSON.stringify(result));
}
// Redirect short links
const slug = request.url.split("/").pop() || "";
const url = (await kv.get(["links", slug])).value as string;
if (url) {
return Response.redirect(url, 301);
} else {
const m = !slug ? "Please provide a slug." : `Slug "${slug}" not found`;
return new Response(m, { status: 404 });
}
});
您可以使用以下命令在您的机器上运行此服务器
deno run -A --unstable server.ts
此服务器将响应 HTTP GET 和 POST 请求。POST 处理程序期望在请求主体中接收一个包含 slug 和 url 属性的 JSON 文档。slug 是短 URL 组件,url 是您要重定向到的完整 URL。
以下是如何使用 cURL 与此 API 端点交互的示例
curl --header "Content-Type: application/json" \
--request POST \
--data '{"url":"https://docs.deno.org.cn/runtime/manual","slug":"denodocs"}' \
https://:8000/
响应中,服务器应向您发送包含 KV 数据的 JSON,表示 set 操作的结果
{ "ok": true, "versionstamp": "00000000000000060000" }
对我们服务器的 GET 请求将以 URL slug 作为路径参数,并重定向到提供的 URL。您可以在浏览器中访问此 URL,或发出另一个 cURL 请求以查看此操作!
curl -v https://:8000/denodocs
现在我们有了 API 服务器,让我们将其推送到一个 GitHub 仓库,我们稍后将将其链接到 Deno Deploy。
为您的应用程序创建一个 GitHub 仓库
登录 GitHub 并 创建一个新仓库。现在您可以跳过添加 README 或任何其他文件 - 一个空白仓库对于我们的目的就足够了。
在您创建 API 服务器的文件夹中,使用以下命令按顺序初始化一个本地 git 仓库。请务必将 your_username 和 your_repo_name 替换为相应的的值。
echo "# My Deno Link Shortener" >> README.md
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/your_username/your_repo_name.git
git push -u origin main
您现在应该有一个包含 server.ts 文件的 GitHub 仓库,如 此示例仓库 所示。现在您已准备好将此应用程序导入并运行在 Deno Deploy 上。
导入并部署您的应用程序项目
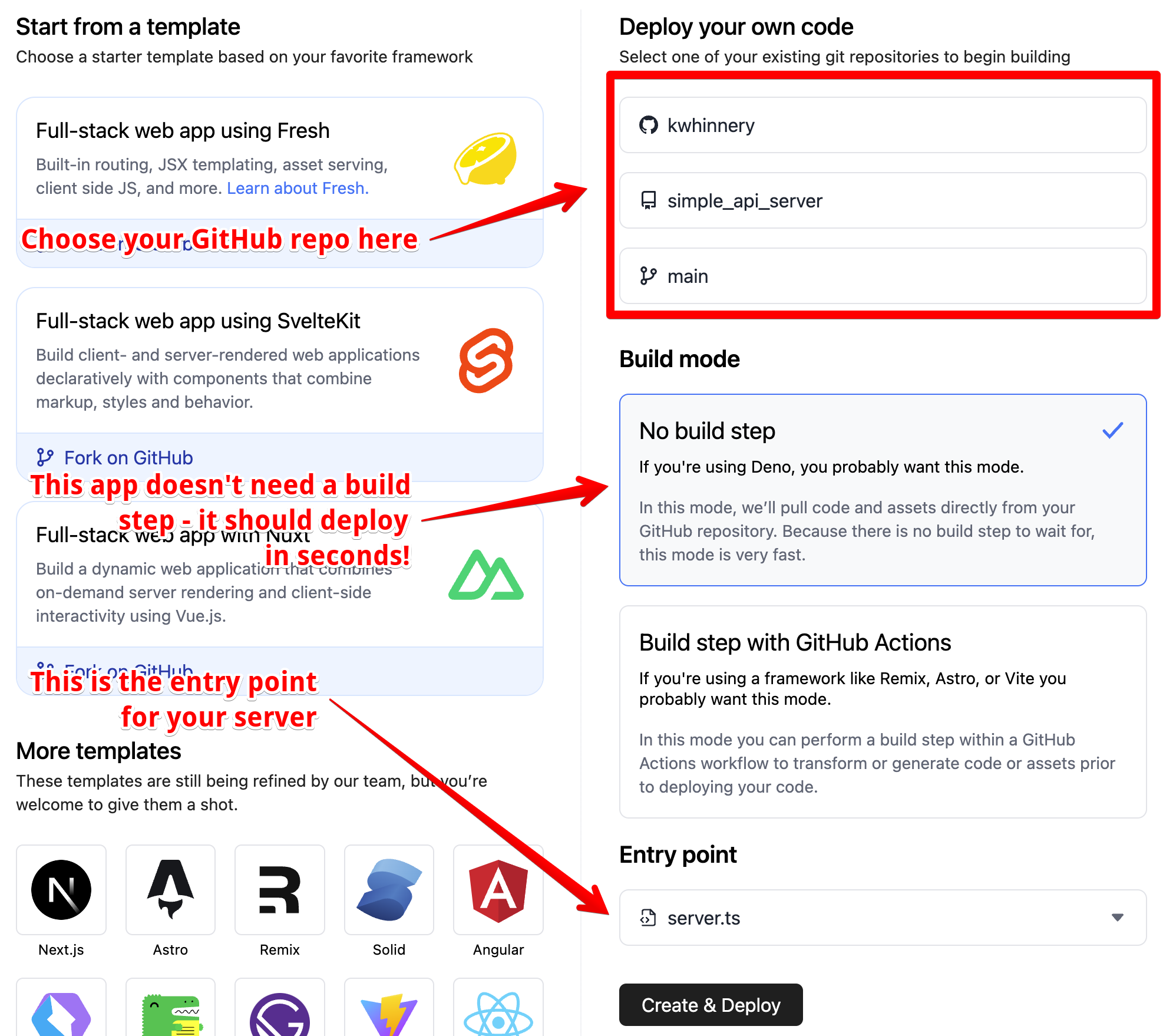
接下来,在 Deno Deploy 上注册一个帐户并 创建一个新项目。选择导入现有的 GitHub 仓库 - 我们刚才创建的那个。配置应该类似于以下内容

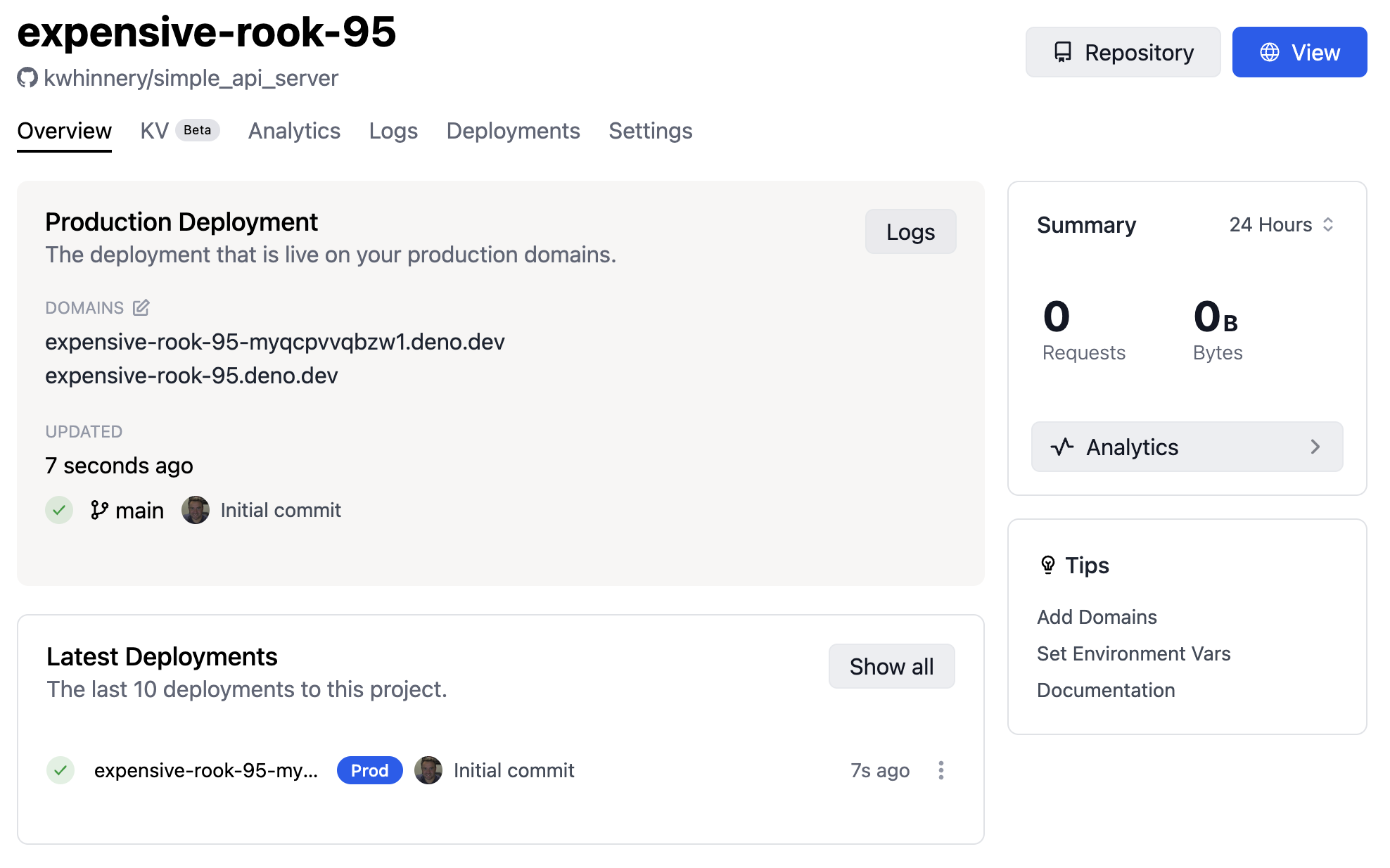
单击“创建并部署”按钮 - 您的链接缩短服务将在几分钟内在 Deno Deploy 上上线!

测试您的新链接缩短器
无需任何额外配置(Deno KV 在 Deploy 上即可正常运行),您的应用程序应该与在本地机器上运行时一样。
您可以使用 POST 处理程序添加新链接,就像以前一样。只需将 localhost URL 替换为 Deno Deploy 上的实时生产 URL。
curl --header "Content-Type: application/json" \
--request POST \
--data '{"url":"https://docs.deno.org.cn/runtime/manual","slug":"denodocs"}' \
https://expensive-rook-95.deno.dev/
同样,您可以在浏览器中访问缩短的 URL,或者使用 cURL 命令查看返回的重定向。
curl -v https://expensive-rook-95.deno.dev/denodocs
这是一个非常简单的示例 - 从这里开始,我们建议您查看更高级的 Web 框架,例如 Fresh,或了解有关 Deno KV 的更多信息。部署简单的 API 服务器,干得漂亮!