Deno 的 Jupyter 内核
Deno 内置了一个 Jupyter 内核,它允许您直接在交互式笔记本中使用 JavaScript 和 TypeScript;使用 Web 和 Deno API 并导入 npm 包。
deno jupyter 始终以 --allow-all 运行目前,Jupyter 内核中执行的所有代码都以 --allow-all 标志运行。这是一个临时限制,将在未来解决。
快速开始 跳转到标题
运行 deno jupyter --unstable 并按照说明操作。
您可以运行 deno jupyter --unstable --install 强制安装内核。Deno 假定 jupyter 命令在您的 PATH 中可用。
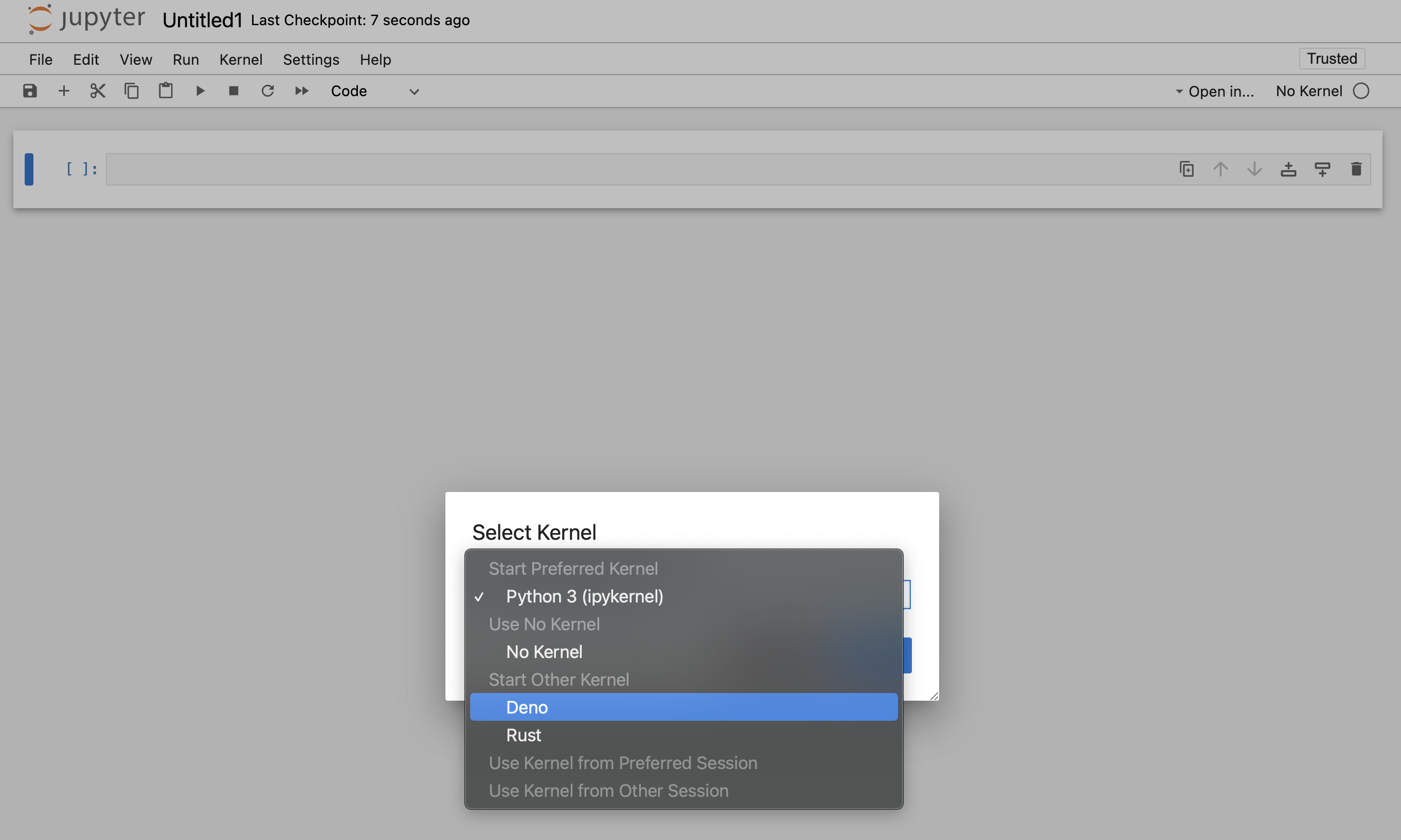
完成安装过程后,Deno 内核将在 JupyterLab 和经典笔记本的笔记本创建对话框中可用。

您可以在任何支持 Jupyter 笔记本的编辑器中使用 Deno Jupyter 内核。
VS Code 跳转到标题
- 安装 VSCode Jupyter 扩展
- 通过打开命令面板 (Ctrl+Shift+P) 并选择“创建:新的 Jupyter 笔记本”来打开或创建笔记本文件。也可以通过手动创建“.ipynb”文件扩展名的文件来完成。
- 在新或现有笔记本上,点击创建新的 Jupyter 笔记本,选择“Jupyter 内核”,然后选择 Deno。
JetBrains IDEs 跳转到标题
Jupyter 笔记本即开即用。
富内容输出 跳转到标题
Deno.jupyter 命名空间提供了辅助函数,用于使用 Jupyter 支持的 MIME 类型在您的笔记本中显示富内容。
提供富输出的最简单方法是返回一个具有 [Symbol.for("Jupyter.display")] 方法的对象。
此方法应返回一个将 MIME 类型映射到应显示的值的字典。
{
[Symbol.for("Jupyter.display")]() {
return {
// Plain text content
"text/plain": "Hello world!",
// HTML output
"text/html": "<h1>Hello world!</h1>",
}
}
}
一个返回纯文本和 HTML 输出的示例对象。
您也可以使用 Deno.jupyter.$display 而不是输入 Symbol.for("Jupyter.display")
这是一个常规函数,因此您可以使用任何所需的库来格式化输出——例如,使用 @std/fmt/colors 来提供彩色的输出。
import * as colors from "jsr:@std/fmt/colors";
{
[Deno.jupyter.$display]() {
return {
"text/plain": colors.green("Hello world"),
}
}
}
您也可以使用 Deno.jupyter.display 函数直接显示 MIME 包。
await Deno.jupyter.display({
"text/plain": "Hello, world!",
"text/html": "<h1>Hello, world!</h1>",
"text/markdown": "# Hello, world!",
}, { raw: true });

您的笔记本前端将根据其功能自动选择“最丰富”的 MIME 类型进行显示。
Deno.jupyter 提供了几种用于常见媒体类型富输出的辅助方法。
Deno.jupyter.html 是一个标记模板,它将在笔记本中将提供的字符串渲染为 HTML。
Deno.jupyter.html`<h1>Hello, world!</h1>
<h2>From Deno kernel</h2>
<p>Lorem ipsum <i>dolor</i> <b>sit</b> <u>amet</u></p>`;

Deno.jupyter.md 是一个标记模板,它将在笔记本中将提供的字符串渲染为 Markdown 文档。
Deno.jupyter
.md`# Notebooks in TypeScript via Deno 
**Interactive compute with Jupyter _built into Deno_!**`;

Deno.jupyter.svg 是一个标记模板,它将在笔记本中将提供的字符串渲染为 SVG 图形。
Deno.jupyter.svg`<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>`;

Deno.jupyter.image 是一个函数,它将渲染 JPG 或 PNG 图像。您可以传递文件路径,或已读取的字节。
Deno.jupyter.image("./cat.jpg");
const data = Deno.readFileSync("./dog.png");
Deno.jupyter.image(data);
prompt 和 confirm API 跳转到标题
您可以使用 prompt 和 confirm Web API 在笔记本中等待用户输入。
IO pub 通道广播 跳转到标题
Deno.jupyter.broadcast 允许将消息发布到 IO pub 通道,从而在单元格评估时提供实时更新。
请看这个示例,它在计算开始前打印一条消息,并在计算完成后再打印一条。
await Deno.jupyter.broadcast("display_data", {
data: { "text/html": "<b>Processing...</b>" },
metadata: {},
transient: { display_id: "progress" },
});
// Pretend we're doing an expensive compute
await new Promise((resolve) => setTimeout(resolve, 1500));
await Deno.jupyter.broadcast("update_display_data", {
data: { "text/html": "<b>Done</b>" },
metadata: {},
transient: { display_id: "progress" },
});
示例 跳转到标题
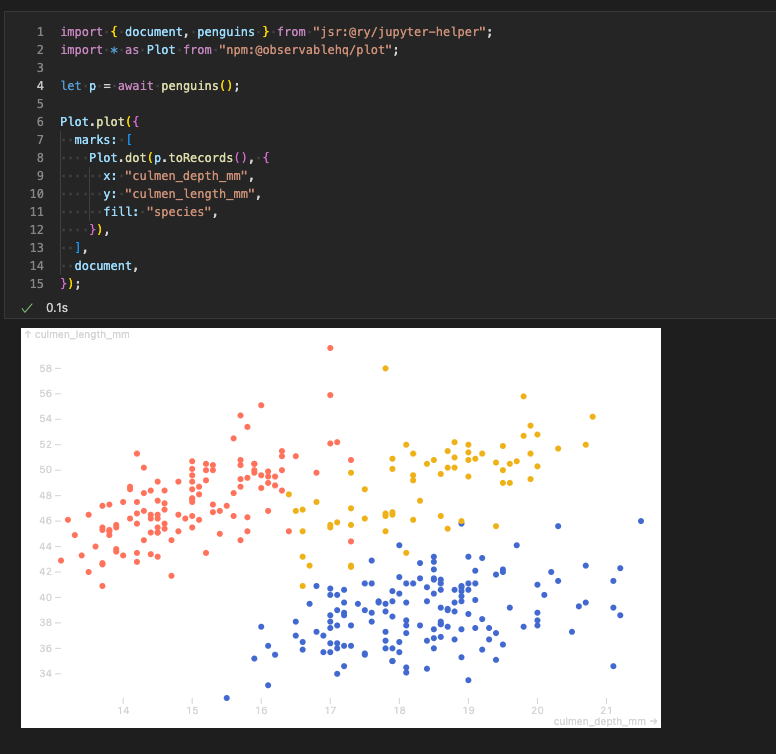
这是使用 @observablehq/plot 生成图表的示例。
import { document, penguins } from "jsr:@ry/jupyter-helper";
import * as Plot from "npm:@observablehq/plot";
let p = await penguins();
Plot.plot({
marks: [
Plot.dot(p.toRecords(), {
x: "culmen_depth_mm",
y: "culmen_length_mm",
fill: "species",
}),
],
document,
});

有关利用 Polars、Observable 和 d3 等数据分析和可视化库的更高级示例,请参见 https://github.com/rgbkrk/denotebooks。
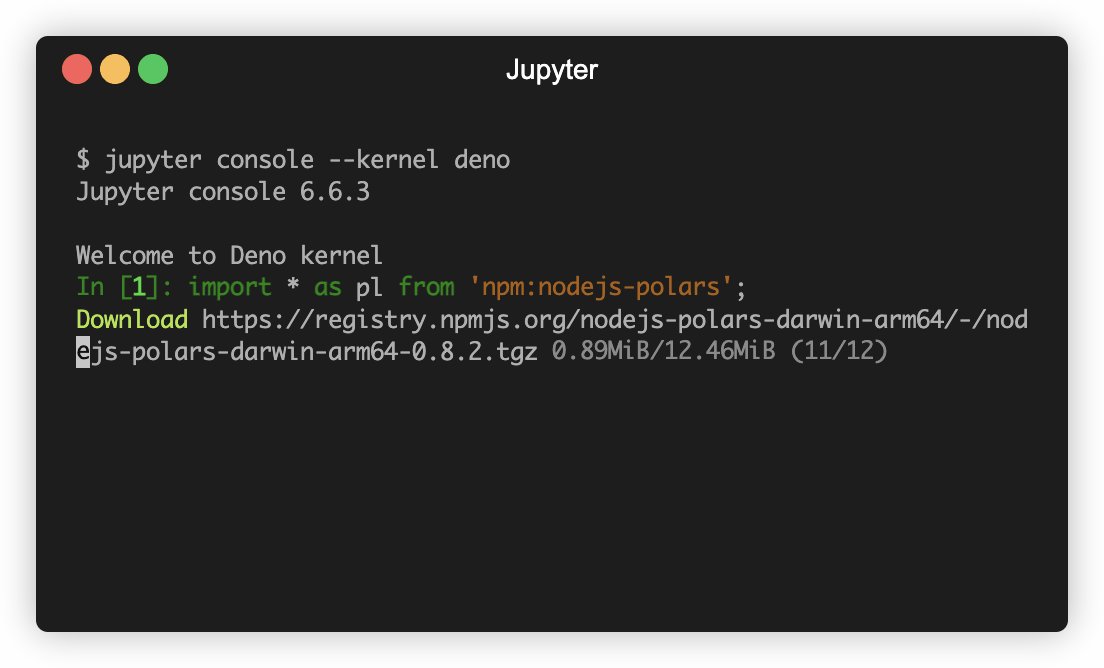
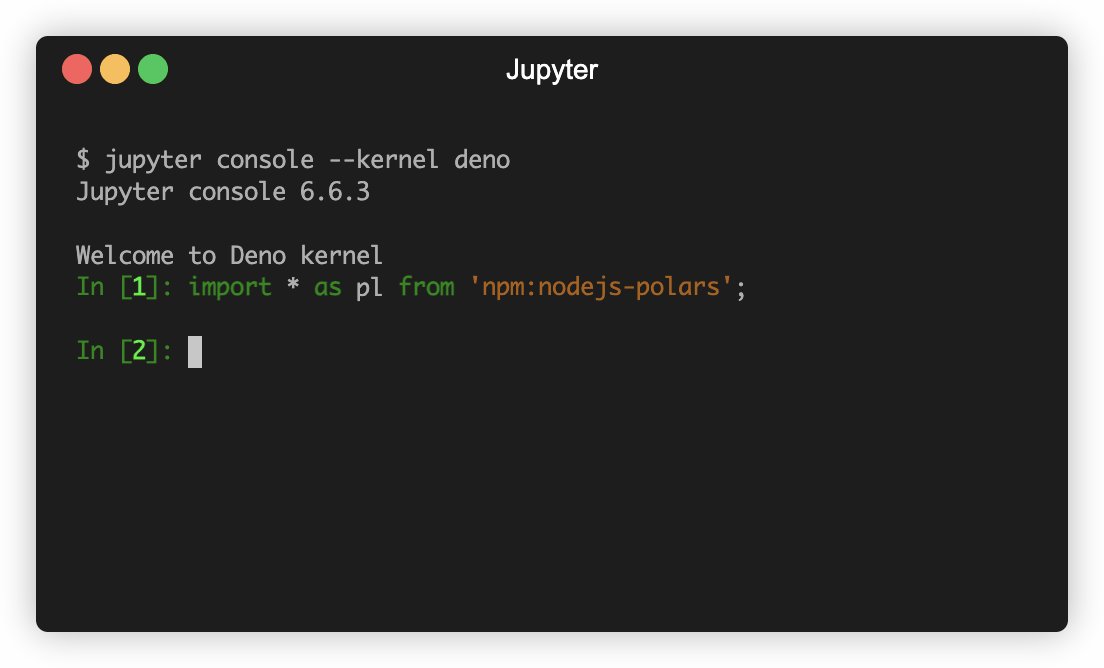
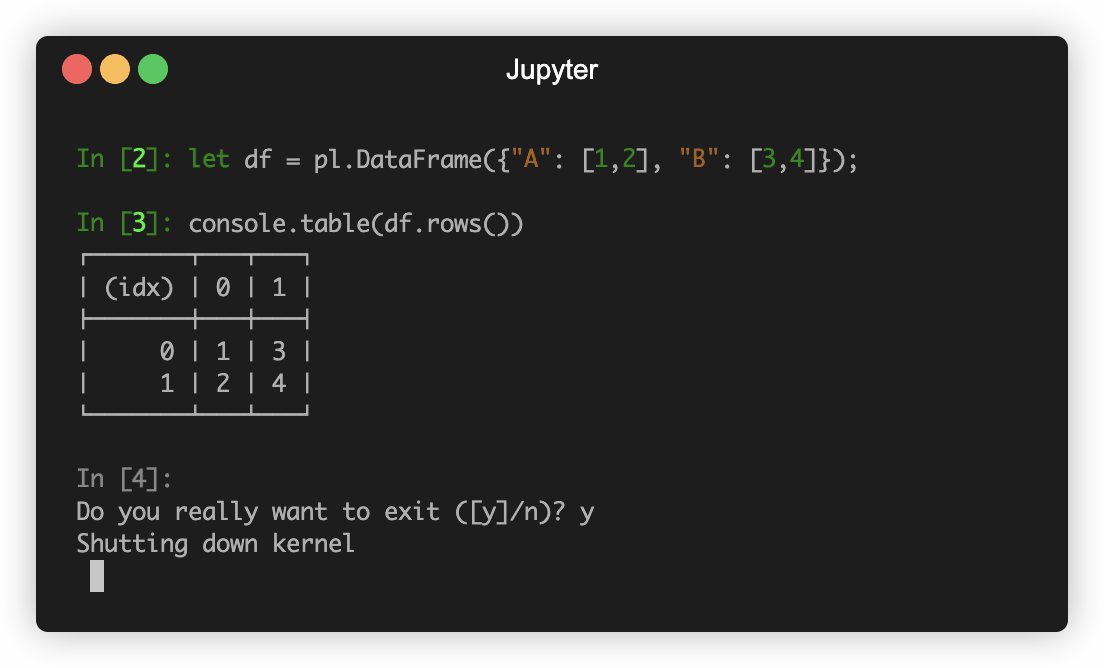
jupyter console 集成 跳转到标题
您也可以在 jupyter console REPL 中使用 Deno Jupyter 内核。为此,您应该使用 jupyter console --kernel deno 启动您的控制台。