如何在 Deno 中使用 Redis
Redis 是一个内存数据存储,可用于缓存、作为消息代理或用于流式传输数据。
在这里,我们将设置 Redis 来缓存 API 调用中的数据,以加快后续对该数据的请求。我们将:
- 设置 Redis 客户端,将每次 API 调用中的数据保存在内存中
- 设置 Deno 服务器,以便我们轻松请求特定数据
- 在服务器处理程序中调用 Github API,在首次请求时获取数据
- 在后续的每个请求中从 Redis 提供数据
我们可以在单个文件 `main.ts` 中完成此操作。
连接 Redis 客户端 跳转到标题
我们需要两个模块。第一个是 Deno 服务器。我们将用它来获取用户信息以查询我们的 API。第二个是 Redis。我们可以使用 `npm:` 修饰符获取 Redis 的节点包。
import { createClient } from "npm:redis@^4.5";
我们使用 `createClient` 创建一个 Redis 客户端并连接到我们的本地 Redis 服务器
// make a connection to the local instance of redis
const client = createClient({
url: "redis://:6379",
});
await client.connect();
您也可以在此配置对象中单独设置主机、用户、密码和端口。
设置服务器 跳转到标题
我们的服务器将作为 Github API 的封装。客户端可以在 URL 路径中指定 Github 用户名来调用我们的服务器,例如 `https://:3000/{username}`。
解析路径名并调用 Github API 将在我们的服务器的处理函数中进行。我们去除前导斜杠,这样就剩下一个变量,可以作为用户名传递给 Github API。然后我们将响应传回给用户。
Deno.serve({ port: 3000 }, async (req) => {
const { pathname } = new URL(req.url);
// strip the leading slash
const username = pathname.substring(1);
const resp = await fetch(`https://api.github.com/users/${username}`);
const user = await resp.json();
return new Response(JSON.stringify(user), {
headers: {
"content-type": "application/json",
},
});
});
我们将使用以下命令运行它
deno run --allow-net main.ts
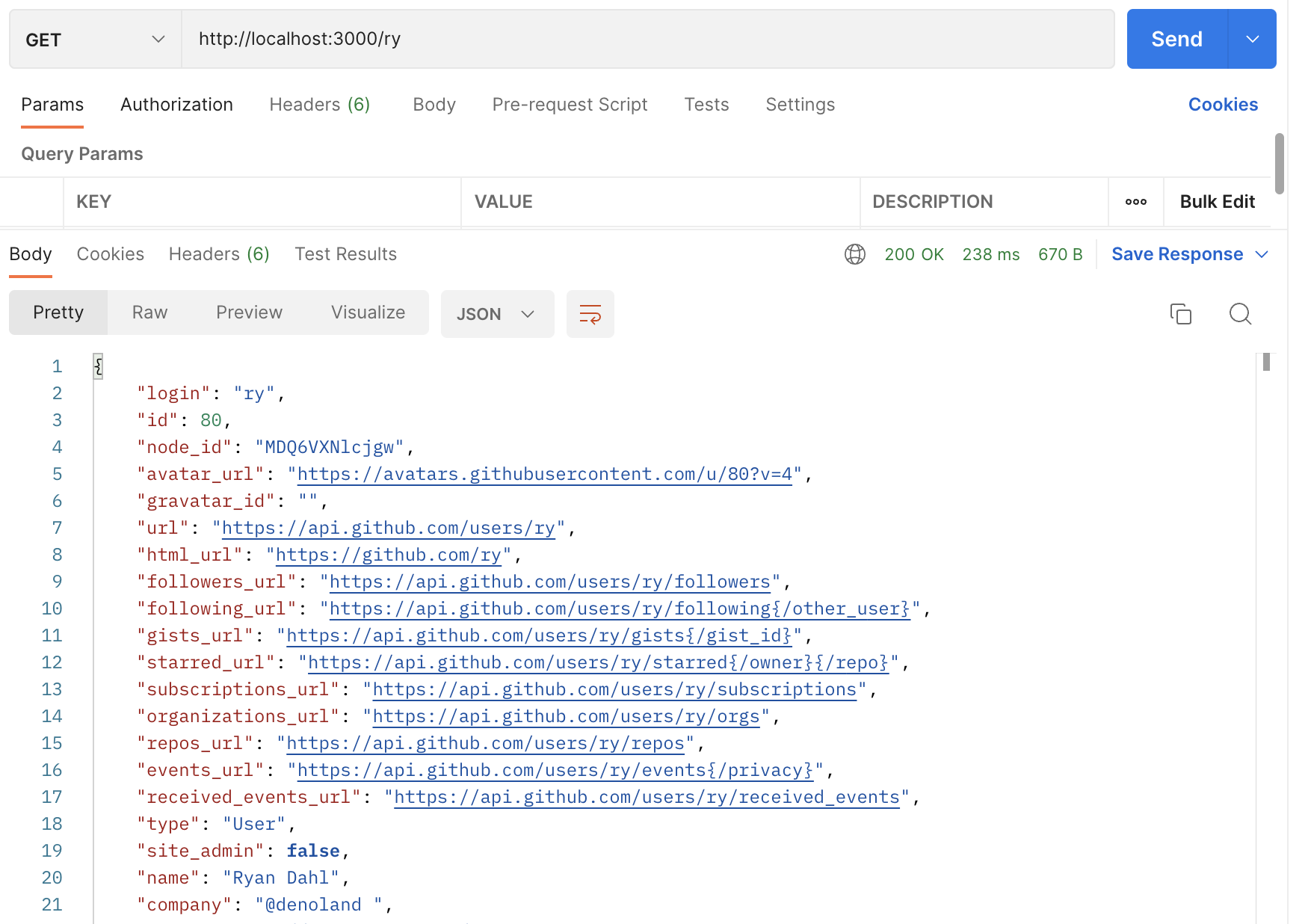
如果我们随后在 Postman 中访问 https://:3000/ry,我们将获得 Github 响应

让我们使用 Redis 缓存此响应。
检查缓存 跳转到标题
一旦我们从 Github API 获得响应,我们就可以使用 `client.set` 将其缓存在 Redis 中,其中用户名作为键,用户对象作为值
await client.set(username, JSON.stringify(user));
下次我们请求相同的用户名时,我们可以使用 `client.get` 获取缓存的用户
const cached_user = await client.get(username);
如果键不存在,则返回 null。因此我们可以在一些流程控制中使用它。当我们获取用户名时,我们首先会检查缓存中是否已有该用户。如果有,我们就提供缓存结果。如果没有,我们将调用 Github API 获取用户,将其缓存,然后提供 API 结果。在这两种情况下,我们都会添加一个自定义标头来显示我们正在提供哪个版本
const server = new Server({
handler: async (req) => {
const { pathname } = new URL(req.url);
// strip the leading slash
const username = pathname.substring(1);
const cached_user = await client.get(username);
if (cached_user) {
return new Response(cached_user, {
headers: {
"content-type": "application/json",
"is-cached": "true",
},
});
} else {
const resp = await fetch(`https://api.github.com/users/${username}`);
const user = await resp.json();
await client.set(username, JSON.stringify(user));
return new Response(JSON.stringify(user), {
headers: {
"content-type": "application/json",
"is-cached": "false",
},
});
}
},
port: 3000,
});
server.listenAndServe();
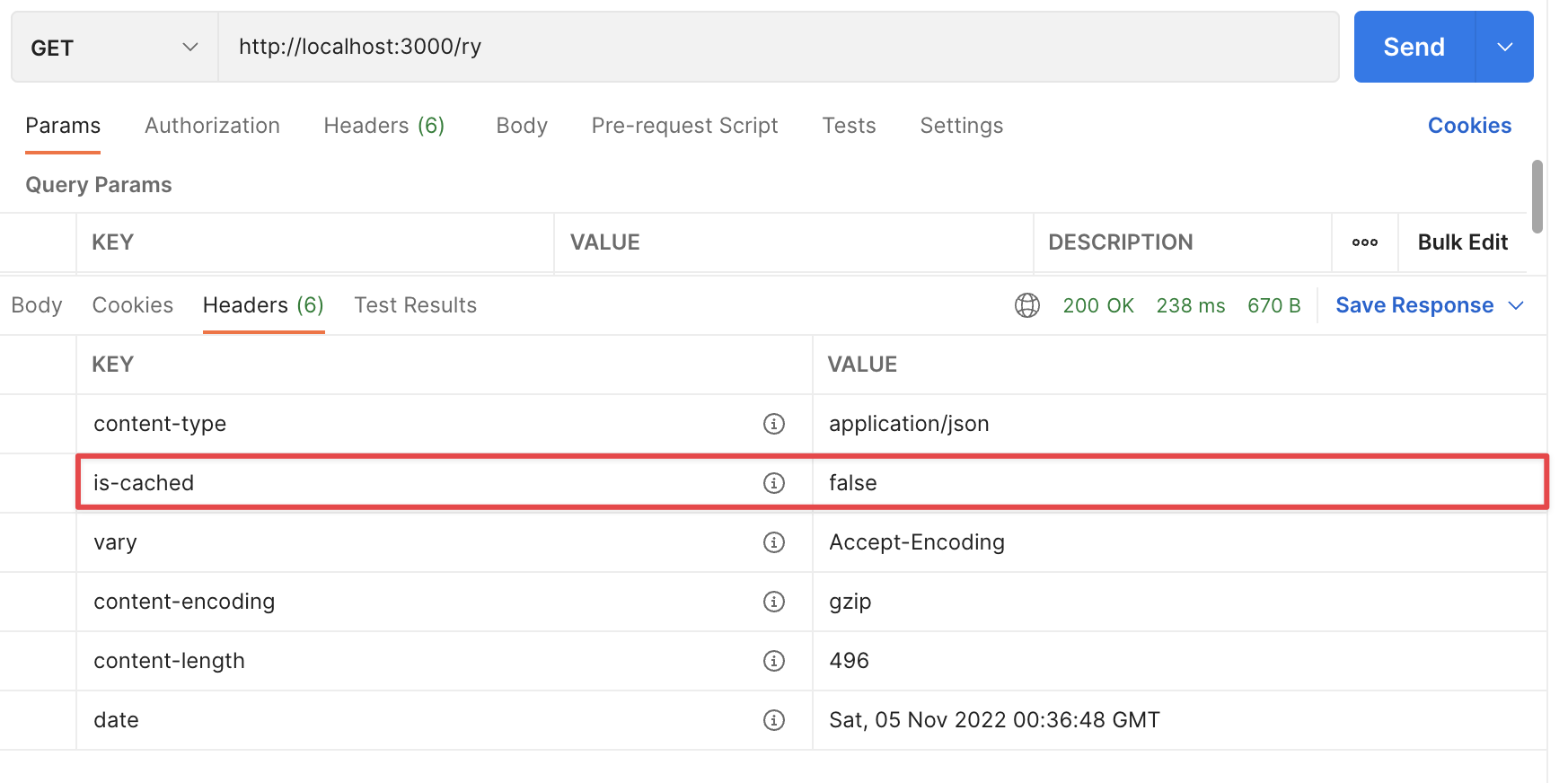
首次运行将给我们与上面相同的响应,并且我们将看到 `is-cached` 标头设置为 `false`

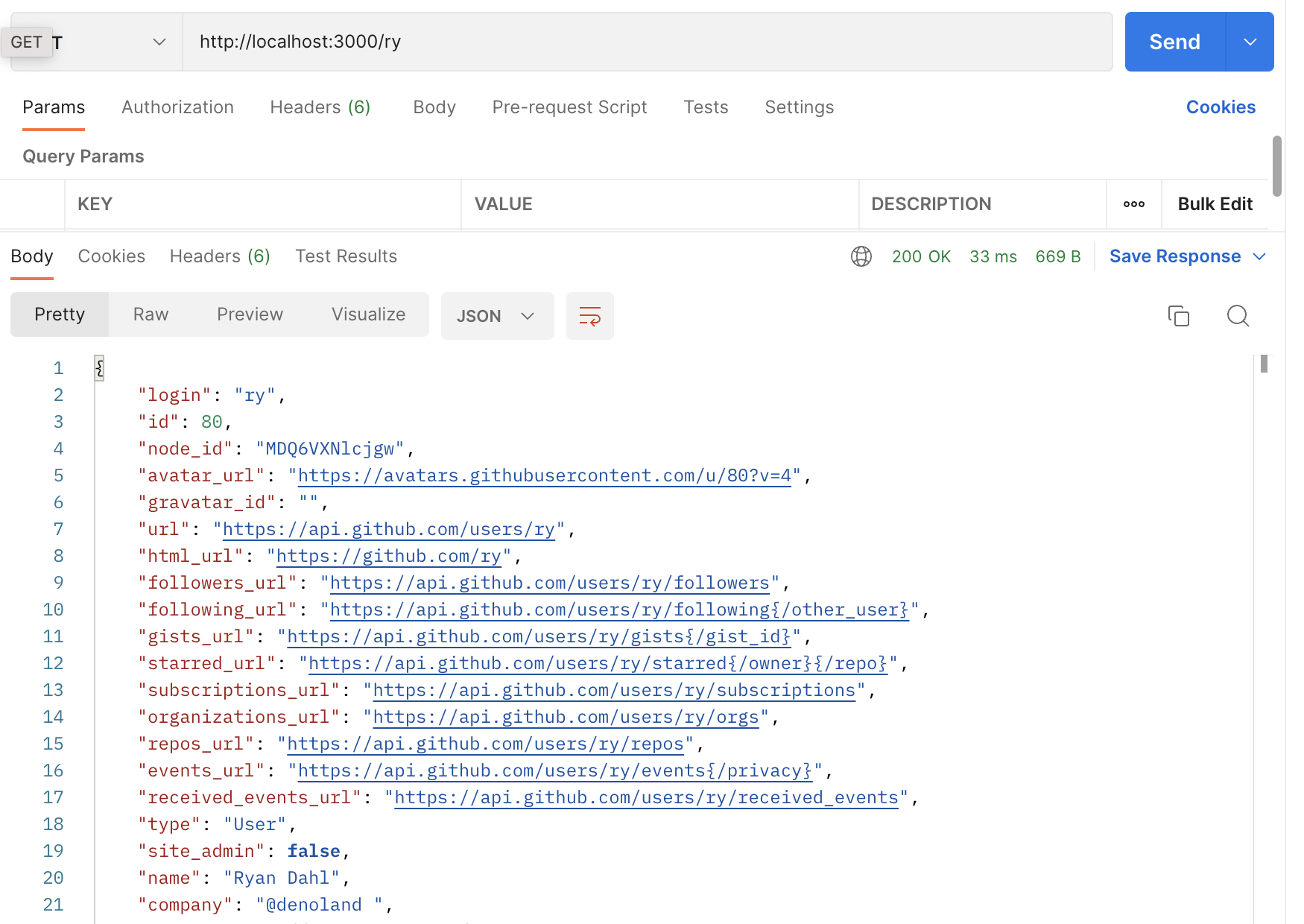
但再次使用相同的用户名调用,我们会得到缓存结果。主体是相同的
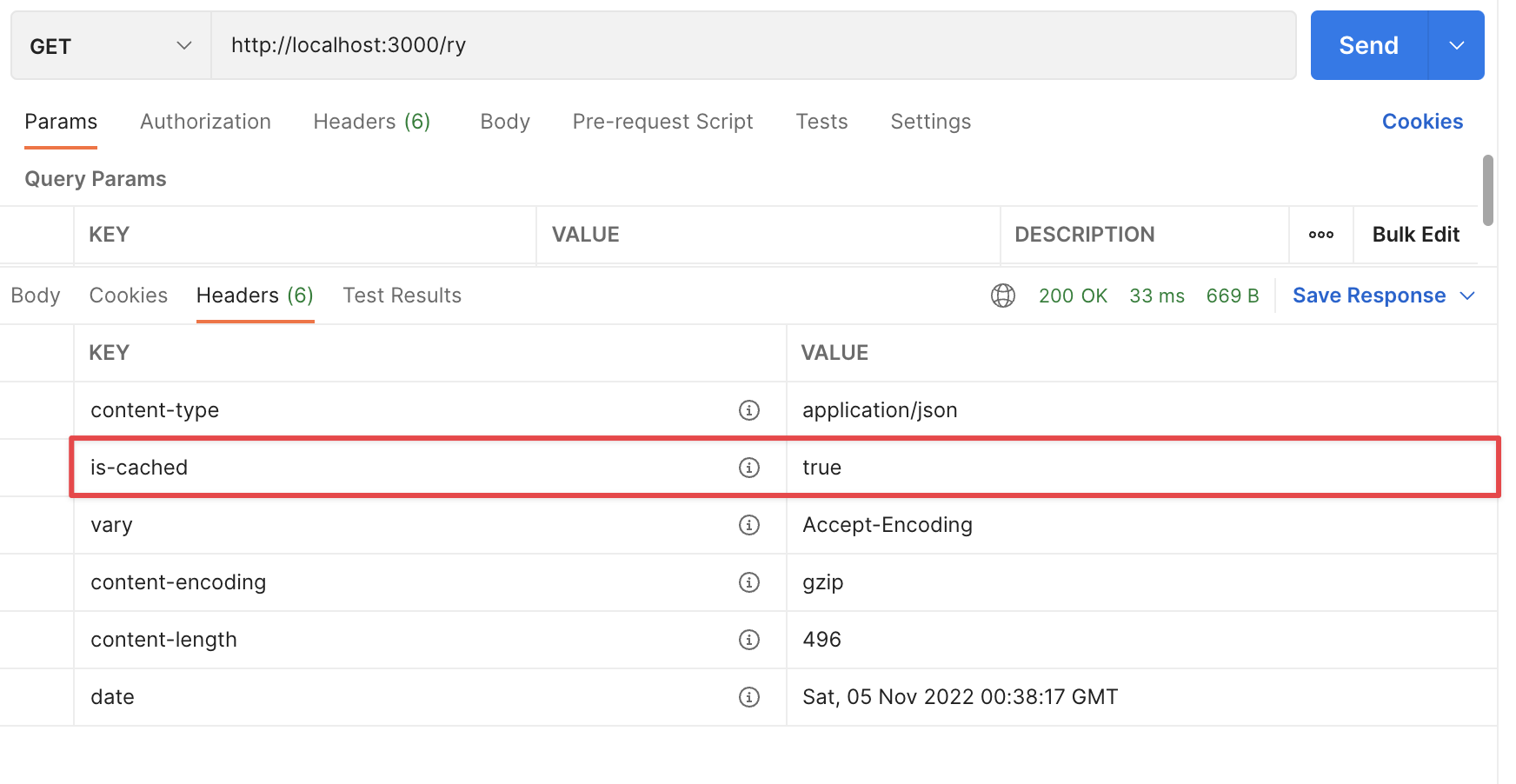
i=28>但标头显示我们有缓存
但是 HTTP 头部显示我们有缓存

我们还可以看到响应速度快了约 200 毫秒!